Проектирование и постановка задачи

Вы выбрали компанию по разработке Интернет-проекта, начали активное сотрудничество по обсуждению интерфейсов и функционала. Мы покажем, какие инструменты и каналы взаимодействия использовать, чтобы сделать ваше взаимодействие максимально эффективным, как наилучшим образом подготовить прототип и техническое задание для дальнейшей работы над проектом.
- форматы взаимодействия с клиентом,
- инструментарий проектирования,
- что должно быть отражено в техническом задании,
- деление проекта на этапы,
- оптимизация сроков разработки проекта,
- технические требования к проекту,
- выявление проблематичных мест в проекте,
- контроль затрат и сроков разработки.
Пролог
По теме взаимодействия с клиентом на стадии проектирования интернет-проектов написано и сказано уже довольно много. В своем докладе я систематизирую уже имеющиеся знания и поделюсь нашим собственным опытом.
Отрасль уже давно ушла от того этапа, когда на пальцах приходилось объяснять клиентам, что такое сайт. Заказчики стали грамотнее, стремятся разговаривать с тобой на одном языке, они уже понимают ценообразование и способны определится с бюджетом и разработчиком в зависимости от своих потребностей и возможностей.
Я не буду рассматривать наш вопрос применительно к созданию маленьких простых сайтов, когда требуется сделать несколько красиво оформленных страниц. Как правило, в таких проектах детальное проектирование не требуется и детальная смета, подготовленная при продаже, может выступать в качестве технического задания, а время на реализацию исчисляется несколькими днями.
Представленный опыт ориентирован на применение в рамках реализации средних и крупных проектов — с несколькими ответственными с каждой стороны, с систематической сменой контактных лиц и лиц принимающих решение, с интеграцией с многими внешними сервисами и внутренними системами клиента, где требуется участие третьих сторон.
Форматы взаимодействия с клиентом
Разработка сайта — это «человеческий» бизнес, мы работаем с людьми и для людей. Для того, что бы проект прошел эффективно необходимо общаться с клиентом постоянно на каждом этапе жизни проекта. Общайтесь чаще, но при этом фиксируйте все устные договоренности.
Как правило, крупные проекты могут идти годами и в них могут принимать участие несколько сотрудников клиента, вы можете обсуждать разные вопросы с разными специалистами, но со стороны клиента должен быть один человек, который принимает финальные решения.
Со стороны разработчика с клиентом тоже одновременно могут взаимодействовать несколько человек (менеджер по продажам, менеджер по проекту, аккаунт менеджер, бизнес-аналитик, ...) клиент на каждом этапе должен понимать, кто с вашей стороны принимает решения.
Очень часто при обсуждении тем подобного рода возникает вопрос «Должен ли клиент по разработке сайта быть подкованным в области интернет-проектов?»
Я считаю, что ответ «да», но ... клиент должен понимать, что он хочет получить на выходе, какие бизнес задачи он будет решать инструментом, который ему предоставят. И должен понимать процесс, который необходим для решения его задачи. Но совсем не обязательно он должен быть технически подкованным.
Исполнители любят разделять клиентов на типы и подстраиваться под этот тип, но я считаю, не зависимо от типа клиента («нужно было вчера», «пропадает», «гиперактивен», «не имеет цели», «всегда дорого») задача менеджеров проектов работать со всеми по одной схеме. Задача менеджера проектов научить заказчика взаимодействовать с вашей командой эффективно, как клиент это делает, управляя машиной зачастую не зная обо всех внутренних особенностей ее устройства.
При работе с крупным многоуровневыми компаниями-заказчиками, не зависимо от сложности проекта, количество времени на взаимодействие увеличивается. Крупные клиенты не любят вести обсуждение в специализированных порталах, в этом отношении они консервативны и предпочитают Email переписку.
Форматы взаимодействия при разработке Интернет проектов
чтобы посмотреть таблицу
| № | Выполняемая задача | Формат общения | ||
| Личные встречи | Телефон или Skype | Email или порталы | ||
| 1 | Обсуждение первоначальных вопросов для введения разработчика в курс решаемой задачи и обсуждение предварительных технических решений | + | ||
| 2 | Наблюдение за сотрудниками клиента для выработки решения по бизнес задаче | + | ||
| 3 | Презентация результатов проведения работ | + | + | + |
| 4 | Сдача проекта и обсуждения развития проекта | + | ||
| 5 | Уведомление о выполнение задачи и информирования о том, где можно посмотреть результаты | + | ||
| 6 | Решение оперативных вопросов | + | ||
| 7 | Принятие комментариев | + | + | + |
| 8 | Фиксирование договоренностей | + | ||
| 9 | Сбор материалов для выполнения проекта | + | ||
Как видно из таблицы, мы рекомендуем презентовать финальные результаты лично, это позволяет донести до клиента все ваши идеи, которые он мог не уловить при Email или по телефону.
По нашим данным, если взять все время менеджера проектов, которое он уделяет общению с клиентом по проекту, то распределение времени выглядит следующим образом:
- Проектирование, 35%;
- Составление технического задания, 5%;
- Дизайн, 25%;
- Верстка, 5%;
- Программирование, 10%;
- Сдача проекта, 20%.
Рекомендации клиенту: Не пропадайте, участвуйте в проекте, постоянно будьте на связи, от этого зависит насколько будет успешен ваш проект.
Рекомендации исполнителю: Как можно больше общайтесь с клиентом, чтобы понять его бизнес-задачу, это позволит вам сократить недопонимание при сдаче проекта.
Инструментарий проектирования
На этапе проектирования разработчику нужно продолжать работать в формате продаж, предлагать различные решения и функционал. Фиксируйте идеи и презентуйте их вашему клиенту. Для клиента, это позволяет получить множество идей, которые могут быть реализованы не только при создании проекта, но и при его развитии в дальнейшем. Для компании разработчика, это позволит не только получить дополнительные средства, но и создать проект, которым действительно можно гордиться.
Вовлекайте в данный процесс клиента, проектируйте вместе с ним, но ни в коем случае не выполняйте все под диктовку, иначе это погубит проект.
Проектирование самый важный этап из всех при разработке сайта, на этом этапе вы понимаете, что вы получите на выходе, какие блоки будут располагаться на страницах.
Сможете протестировать результат на фокус-группе, чтобы оперативно внести корректировки на данном этапе, когда внести корректировку в прототип ничего не стоит, заранее продумать и протестировать контент.
Инструменты:
- Листочек с ручкой или доска на стене,
- Программные средства (Microsoft Visio, Axure и множество других).
Можно очень много рассказывать о различных инструментах, но все они сводятся к одному результату — статичная или интерактивная картинка.
По большому счету не важно, каким инструментом вы пользуетесь, важен финальный результат. Преимущество программных средств это удобство согласования, удобство листочка и ручки скорость подготовки результата.
Интерактивный прототип — модель взаимодействия пользователя с системой:
- Не сохраняет данные, только имитирует работу или демонстрирует примерно,
- Схематичный дизайн,
- Выполнен в формате HTML,
- Может содержать реальный контент статьи, картинки, темы форумов, поля форм, вопросы опросников, материалы для скачивания и другие.
Клиент получает:
- В первые две недели понятно, каким будет проект в конце разработки,
- На любом этапе можно провести тестирование продукта на целевой аудитории,
- Согласование происходит глазами, а не ушами,
- Значительно меньше согласований и неожиданностей в процессе реализации,
- Более точная оценка стоимости. Нет переплаты за ненужные или непонятные функции.
Рекомендации клиенту: Слушайте разработчика, у него имеется множество идей по улучшению интернет-проекта с обоснованием необходимости.
Рекомендации исполнителю: Устраивайте презентацию результата на личной встрече, это гарантия того, что большинство ваших идей могут быть донесены до клиента. Любой блок в прототипе должен иметь объяснения, зачем он тут.
Что должно быть отражено в техническом задании
На этапе проектирования мы получаем визуальную сетку проекта. После завершения прототипа необходимо составить техническое задание, в котором отразить все особенности функционала, все взаимосвязи между отдельными компонентами сайта и внешними системами.
В идеальном мире техническое задание должно быть ориентировано на клиента, а для технических специалистов могут быть сделаны специальные вставки по реализации.
В реальности техническое задание скорее защищает исполнителя от клиента:
- От смены ответственных в проекте, даже если меняются ответственные со стороны клиента, работы будут продолжены в предыдущем направлении,
- От смены постановки задачи. Фиксируйте задачи, все остальные появляющиеся задачи вынесите на развитие проекта.
Рекомендованная структура технического задания:
- Обновленная график-смета работ после проектирования;
- Сроки выполнения работ (запуск тестовой версии, официальный запуск);
- Цели создания сайта;
- Требования к дизайну сайта;
- Постановка задач на функционал сайта;
- Структура и состав страниц (с указанием пути);
- Группы пользователей и права доступа;
- Вопросы поисковой оптимизации;
- Интеграция с другими системами (внутрикорпоративные, бухгалтерские, платежные);
- Требования к администрированию;
- Технические требования;
- Требования к аппаратному обеспечению;
- Условия гарантийного обслуживания;
- Вопросы процесса контроля разработки;
- Вопросы документирования.
Рекомендации клиенту: Читайте техническое задание, выясняйте непонятные вам слова!
Рекомендации исполнителю: Формализуйте все детали проекта.
Деление проекта на этапы
Проект по разработке интернет-проекта делят на этапы:
- Проектирование, составление технического задания;
- Дизайн;
- Верстка;
- Программирование;
- Тестирование, сдача и выставления проекта;
- Поддержка и развитие проекта.
Если проект большой, то каждый этап может быть разделен на несколько для того, чтобы раньше начать тестирование функционала или запустить его тестовую версию.
Эта каскадная модель процесса разработки, в которой процесс разработки выглядит как поток, последовательно проходящий фазы анализа требований, проектирования, реализации, тестирования.
Тем самым, каскадная модель подразумевает, что переход от одной фазы разработки к другой происходит только после полного и успешного завершения предыдущей фазы, и что переходов назад либо вперёд или перекрытия фаз — не происходит.
Как правило, схема оплаты строится следующим образом — перед началом каждого этапа вносится предоплата, по завершению этапа вносится финальная оплата. Возможны вариации, так некоторые используют схему 30-40-30 (предоплата 30 процентов в начале проекта, 40% в середине, 30% по завершению).
Данную модель часто критикуют за недостаточную гибкость и объявление самоцелью формальное управление проектом в ущерб срокам, стоимости и качеству. Тем не менее, при управлении средними и большими проектами формализация часто являлась очень большой ценностью, так как может кардинально снизить многие риски проекта и сделать его более прозрачным. По данной модели работают большинство веб-разработчиков в России.
Рекомендации клиенту: Разработка обычно идет дольше прогноза исполнителя, закладывайте время при прогнозе сроков.
Рекомендации исполнителю: Сроки разработки, как правило, внутри одного этапа работы можно распараллеливать за счет чего оптимизировать время.
Оптимизация сроков разработки проекта
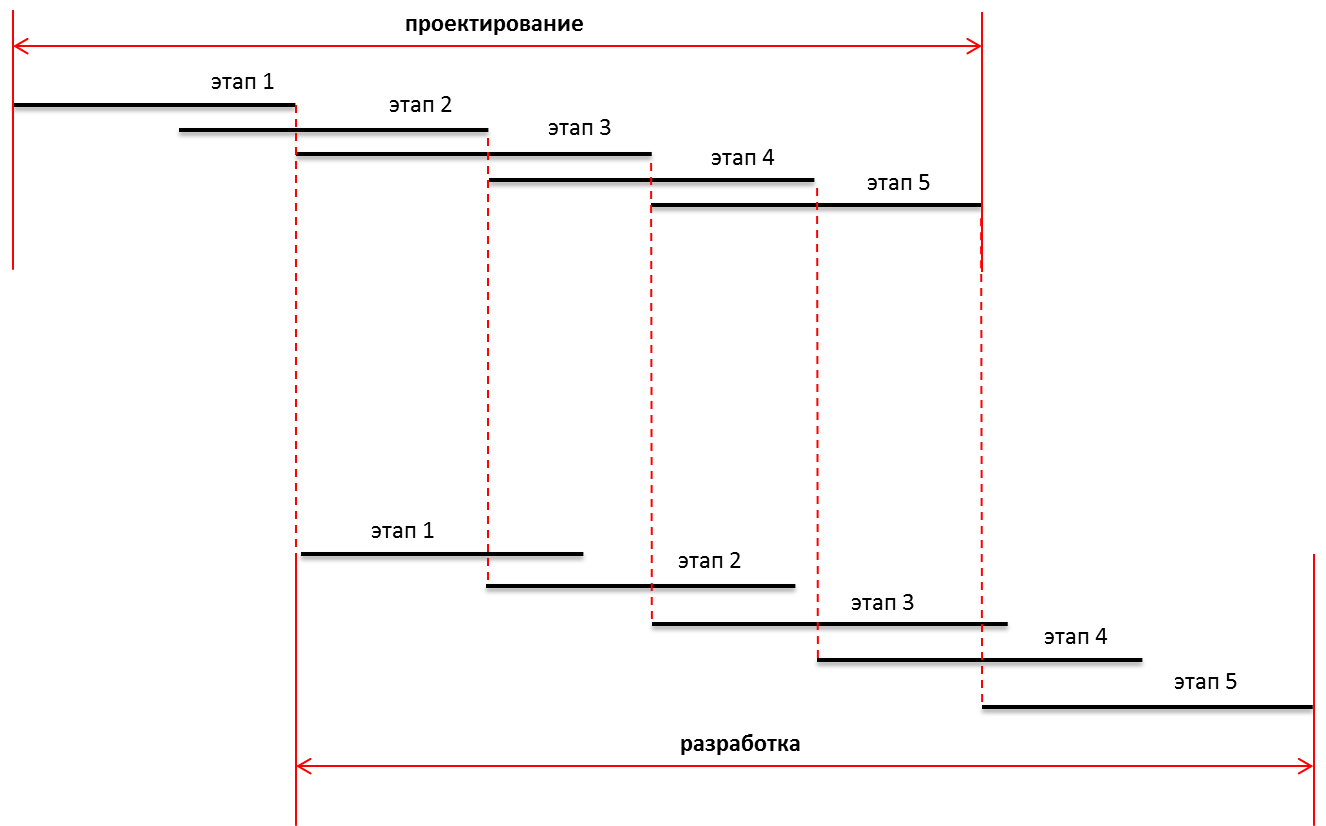
Классическую каскадную модель можно оптимизировать, это вариации на тему итеративной разработки:
- Схема «Прототип страницы — Реализация». Как только утверждается прототип очередной страницы, она поступает в разработку дизайн-верстка-программирование.
- Схема «Параллельные процессы». После проектирования, можно распараллелить дизайн-верстку и программирование. А после готовности обоих этапов соединить результаты работ.
Модели взаимоисключающие.

Достоинства обеих моделей:
- Уменьшение сроков разработки, можно сократить до 40% времени,
- Более равномерная загрузка сотрудников в проекте,
- Уменьшение потери информации между этапами.
При таких подходах клиент должен уделять больше внимание разработке.
Недостатки первой модели, в том, что об общей стоимости разработки можно только догадываться, так как проектирование идет постоянно и появляются все новые задачи.
К недостаткам второй модели, можно отнести, что дизайнер и программист должны следовать согласованной сетке в прототипе. Особенно это относится к дизайну, потому зачастую при разработке дизайна блоки могут изменяться. В таких случаях программист должен подстраиваться под нужно сетку.
Как правило, оплата при схеме «Прототип страницы — Реализация» строится следующим образом:
- Проектирование оплачивается 100%. Перед началом работ по каждой странице или модулю вносится предоплата за дизайн-верстку-программирования, по завершении работ по данной странице вносится финальная оплата.
- Или вторая схема. Как только начинается очередной этап работ, вносится предоплата за него, как только этап заканчивается, оплачивается закрывающий платеж.
Первая схема позволяет равномерно получать платежи на протяжении всего проекта и заранее выявлять проблем с точки зрения финансов клиентов, вторая более простая для взаимодействия.
В схеме «Параллельные процессы», оплата проходит по стандартной схеме — перед началом каждого этапа вносится предоплата, по завершению этапа — финальный платеж.
Рекомендации клиенту: Договаривайтесь на берегу.
Рекомендации исполнителю: Не меняйте условия работы во времени реализации проекта.
Технические требования к проекту
На этапе подготовки технического задания обязательно просите предоставить и включить в техническое задание требования, которые студия предъявляет к продукту на выходе:
- Требования к дизайну;
- Требования к верстке;
- Требования сборке сайта на системе управления;
- Требования к программному коду;
- Требования ко времени генерации страницы в зависимости от количества данных и типа страницы;
- Требования к языку программирования и используемым технологиям;
- Требования к безопасности;
- Требования к публикации материалов;
- Условия гарантийного обслуживания и формат их оказания.
Данные требования позволят вам понимать, какого качества продукт вы получите. В каких браузерах он будет работать, и что будет происходить в остальных.
Данные требования клиенту можно запросить и до начала сотрудничества с исполнителем, потому что, как правило, они стандартизованы в компании разработчика.
Рекомендации клиенту: Проверяйте, выполняются ли заявленные требования.
Рекомендации исполнителю: Заявляйте только те требования, которые можете выполнить и выполняйте их все.