Унификация UI для гипермаркетов «Глобус»

Расскажем, как агрегировать бизнес-требования, требования пользователей и поисковых систем, выделить лучшие практики конкурентов. Покажем, как с этим багажом знаний прийти к цели проекта, — UIKit.
Большинство читателей кейса безошибочно определят новую рекламную кампанию, лендинг или рассылку от Яндекса, Google, Икея: цвета, стилистика, детали интерфейсов, расположение блоков. У брендов сильный и узнаваемый визуальный образ, который прочно закрепился в нашем сознании.
Как правило, за единообразие стиля отвечает отдел маркетинга с продуманным брендбуком и гайдлайном. В случаях с разветвленной системой цифровых каналов, как у «Глобус», когда много сайтов, внутренние площадки, социальные сети, мобильное приложение — нужен UIKit. База-знаний, которая объясняет принципы стилистического единообразия, построения, работы и взаимодействия мельчайших элементов дизайна. С ним создавать и обновлять интерфейсы в едином стиле удобнее и быстрее.
Мы понимали, что качественный UIKit невозможно сделать без проработки новых интерфейсов. Нужно идти от общего к частному — разобрать новые интерфейсы на атомы. Новое нужно создавать на основе требований пользователей, бизнеса, поисковых систем, современного подхода «Глобус» к цифровой системе. Иначе на руках окажется оторванный от жизни UIKit, основанный на дизайнерских идеях, а не аналитике.
Ниже подробно рассказываем:
- Зачем «Глобус» UIKit
- Задачи и дорожная карта
- Роли в команде проекта
- Агрегация требований. Собираем библиотеку знаний
- Конкурентная среда продуктовых гипермаркетов
- Целевое состояние цифросистемы
- Проектирование, дизайн интерфейсов
- UIKit «Глобус»
Зачем «Глобус» UIKit
«Глобус» — международная розничная сеть продуктовых гипермаркетов. Магазины представлены в Германии, Чехии и России. Сегодня торговая сеть «Глобус» насчитывает 17 гипермаркетов, расположенных в Центральном Федеральном округе.
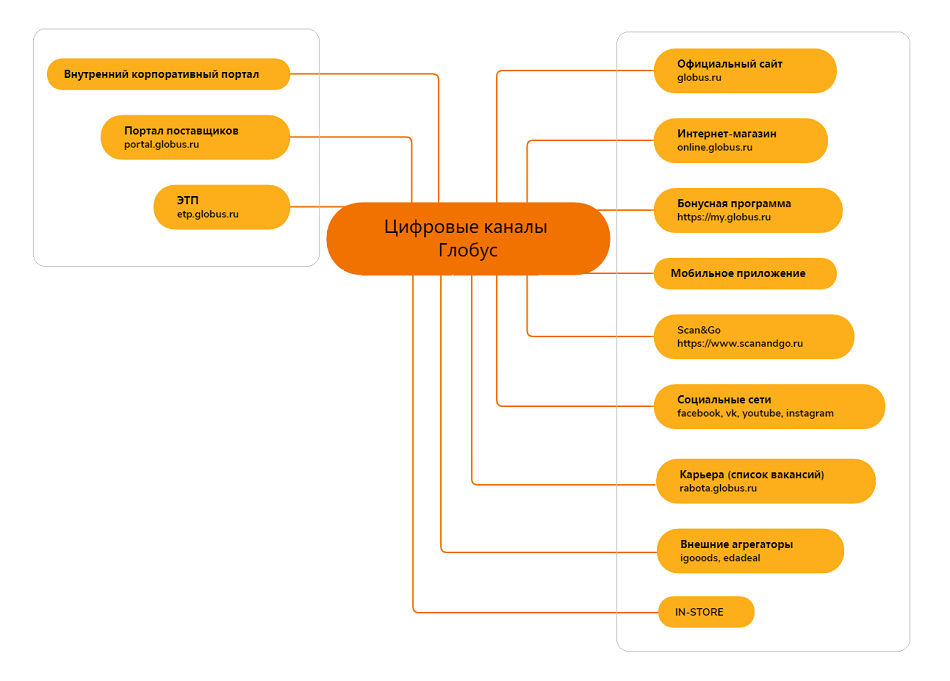
У компании есть конгломерат ресурсов — цифровая система:
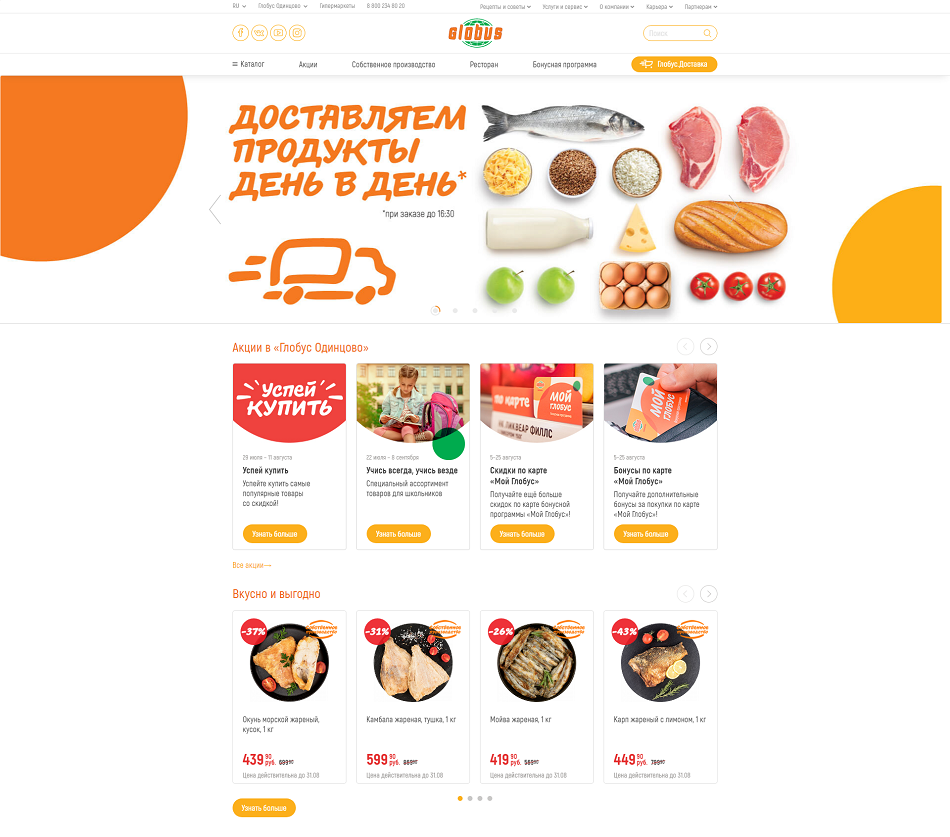
- globus.ru — маркетинговый, коммуникационный сайт;
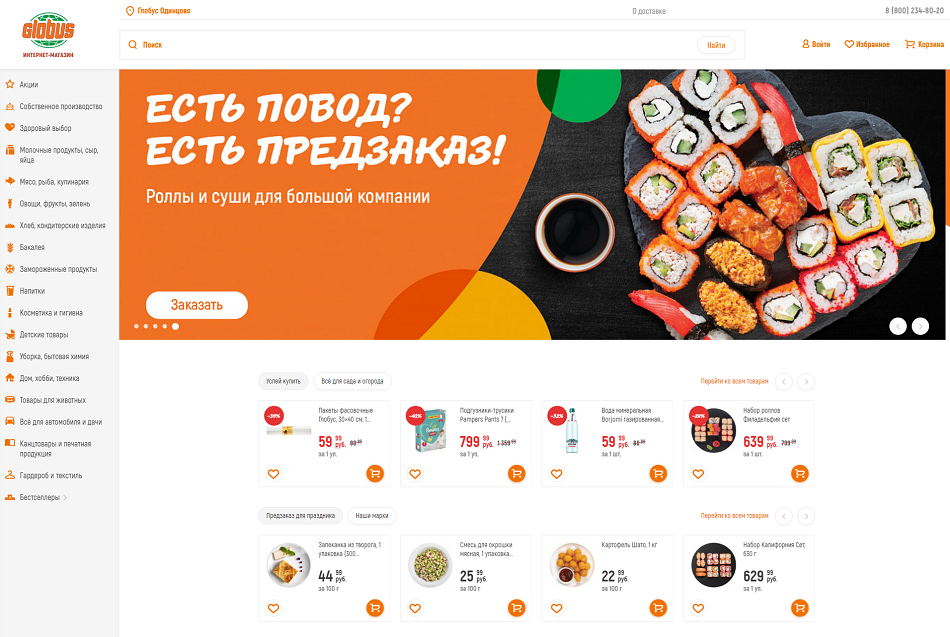
- online.globus.ru — e-commerce платформа;
- my.globus.ru — промо-сайт и личный кабинет бонусной программы;
- rabota.globus.ru — предложения по работе в сети гипермаркетов;
- scanandgo.ru — сайт о новой системе самостоятельного сканирования товаров;
- электронная торговая площадка;
- мобильное приложение;
- собственная платформа по исследованиям;
- Wi-Fi портал;
- социальные сети.
За их работу отвечают разные отделы. Результат — сайты разрознены визуально.


Также «Глобус» размещает брендированную информацию на сайтах с вакансиями и объявлениями, выгружает каталог в Едадил и iGooods. На территории гипермаркета присутствуют instore носители — кассы, прайс-чекеры, информационные табло в зале, ТВ доски в кассовой зоне, в ресторане, анкеты на планшетах работников. Перечислять можно долго.
Перед нами стояла цель — сформировать систему и правила использования брендбука для цифровых каналов «Глобус». Создать UIKit.
Задачи и дорожная карта
Начальный этап — обозначить чёткие задачи. Они помогли определиться с проектной группой и выделить ключевые шаги работы:
- Собрать бизнес-требования. Понять, какие задачи разных департаментов должна решать цифровая система, как она поможет работе «Глобус» внутри.
- Собрать требования от пользователей. Посмотреть на объективные данные, проанализировать отзывы, провести электронный опрос.
- Исследовать существующие цифровые каналы. Как они решают бизнес-задачи по взаимодействию с потребителем и задачи самого потребителя.
- Проанализировать референтные проекты. Какими способами пользователи решают свои задачи на сайтах конкурентов. Выделить лучшие практики.
- Проработать целевое состояние. Как должны выглядеть интерфейсы «Глобус» для наиболее эффективного взаимодействия с потребителем.
- Консолидировать рекомендации. Составить общий список рекомендаций для проектирования функциональной части и информационной структуры интерфейсов.
- Создать прототип и дизайн. Выработать ключевые интерфейсы на примере 10 страниц.
- Создать UIKit. Декомпозировать макеты до мельчайших деталей, оформить базу-знаний с примечаниями и инструкциями.
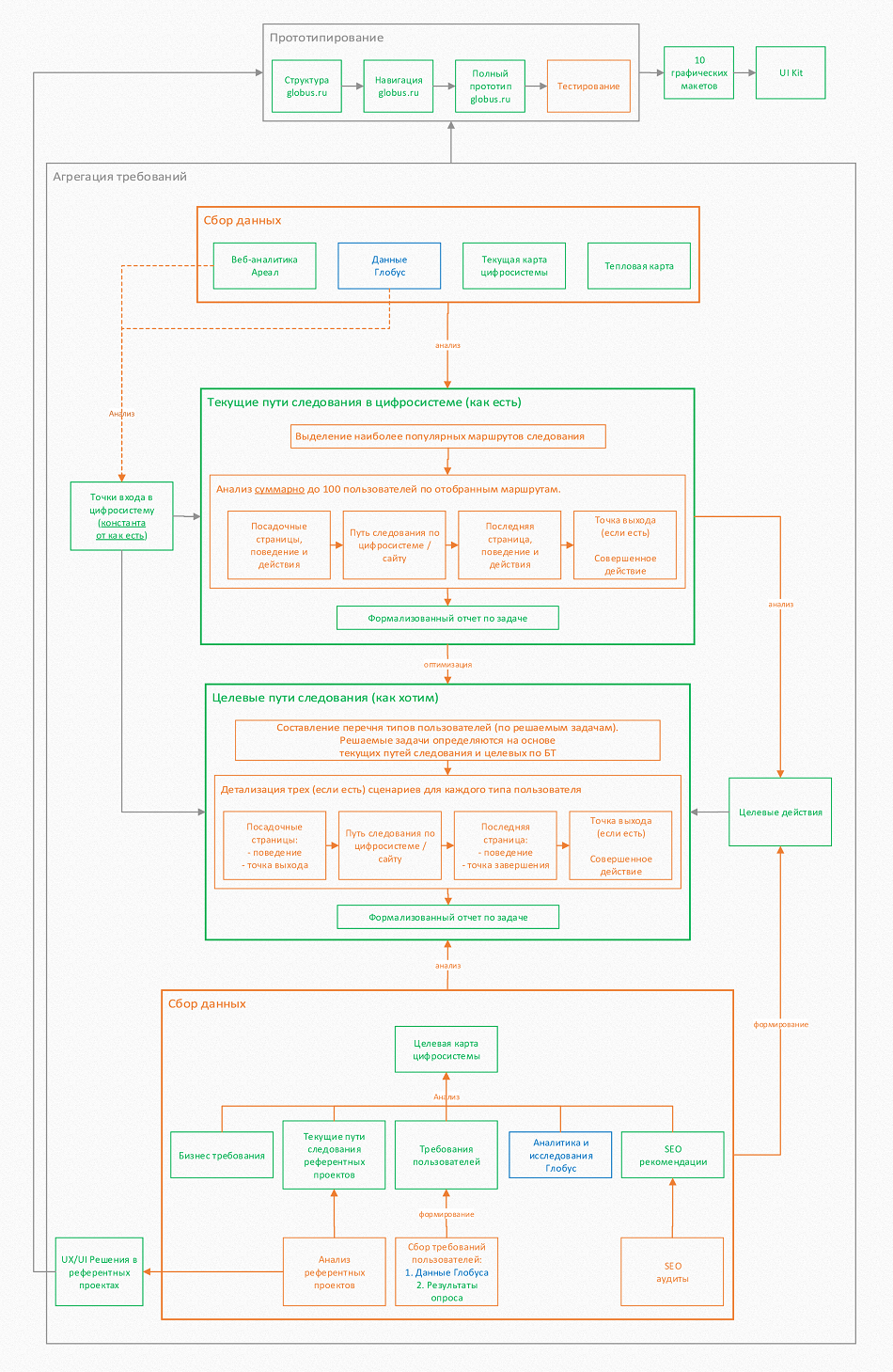
Следующий шаг — составить детальную дорожную карту проекта, зафиксировать, какие данные нужно собрать и проанализировать. В процессе работы над проектом карта несколько раз менялась — возникали новые задачи и первоначальные методы оказывались неэффективными.

Роли в команде проекта
- Руководитель проекта (менеджер продукта) — стратег. Принимает решение что и в какой последовательности делать, корректирует выбранный курс, контролирует и верифицирует результаты.
- Менеджер проекта. Управляет непосредственными исполнителями, сбором данных, встречами и согласованиями.
- Группа аналитиков (бизнес-аналитик, системный аналитик, UX/UI, seo). Собирают, агрегируют и изучают полученные данные, делают выводы и дают рекомендации.
- UX-дизайнер. Проектирует целевые пути следования, структуру интерфейсов.
- UI-дизайнер. Накладывает визуал, декомпозирует и структурирует UIKit, описывает правила использования.
Агрегация требований. Собираем библиотеку знаний
Агрегацию сложно разделить на последовательные этапы. Все шаги, которые мы опишем ниже, чаще делаются параллельно. Команда собирает массив знаний о всех аспектах жизни цифровой системы, а потом разбирает по полочкам. Самое важное, что мы должны получить после агрегации для создания UIKit:
- Перечень популярных целевых действий. Для решения каких задач пользователи обращаются к составляющим цифросистемы.
- Пути следования пользователей в действующей системе и целевые пути. Как пользователи решают задачи и как должны.
- Перечень рекомендаций по изменению интерфейсов.
Агрегация бизнес-требований
Первый шаг — составить для отделов индивидуальные анкеты от 20 до 40 вопросов. Отправлять опросники для письменного заполнения необязательно. В конечном счете, интервью переходит в живой разговор, а заранее подготовленные вопросы помогают придерживаться значимых блоков:
- Каналы коммуникации. Важно узнать про все цифровые каналы, которые используют департаменты. В особенности про «свой» канал: аудитория, цели, сложности. Чем довольны, что не нравится и что хочется добавить, есть ли планы по развитию. Так мы посмотрим на реальную работу цифровой системы и популярные инструменты.
- Текущий брендбук и будущий UIKit. Как и в каких ситуациях сейчас используют брендбук, какие сложности возникают, как с ними справиться. Чтобы создать рабочий UIKit, нужно понять задачи его будущих пользователей.
Второй шаг — очный устный брифинг.
Третий шаг — конвертировать гигабайты разговоров в четкие резюме по отделам. Члены команды составили отдельные, подробные расшифровки, из которых сложились единые резюме разговора с каждым подразделением:
- Ключевые требования к интерфейсам. Какие функции, связи и возможности хочет видеть бизнес в цифровых ресурсах «Глобус», чтобы успешно решать свои задачи.
- Ключевые требования к дизайн-системе. На какие элементы обратить внимание, что стоит учесть.
- Данные отделов. Исследования, отчеты, презентации, брендбук, наработки, референсы, шаблоны, которые помогут в работе.
Четвертый шаг — получить согласие от бизнеса на использование агрегированных требований. Ответственные лица «Глобус» подтвердили, что отчет по агрегации можно и нужно использовать в дальнейшей работе над UIKit-ом.
Артефакт этапа — перечень бизнес-требований от значимых подразделений «Глобус».
Агрегация требований пользователя
В исследовании «Бонусная программа», проведенном «Глобус» в сентябре-октябре 2018 года, нас заинтересовал блок с оценкой интерфейсов сайта my.globus.ru, аудит личного кабинета и мнения потребителей. Наработки использовали в своем исследовании, но их было катастрофически мало, поэтому мы обратились к колл-центру.
Требования от колл-центра поделились на два блока:
- Данные от самих сотрудников. Часто поступают звонки с простыми вопросами о графике работы или адресе гипермаркета. Сотрудники ищут информацию на сайте фактически становятся пользователями. Мы спросили, чего на их взгляд не хватает сайтам, как сделать их исчерпывающей и актуальной базой знаний.
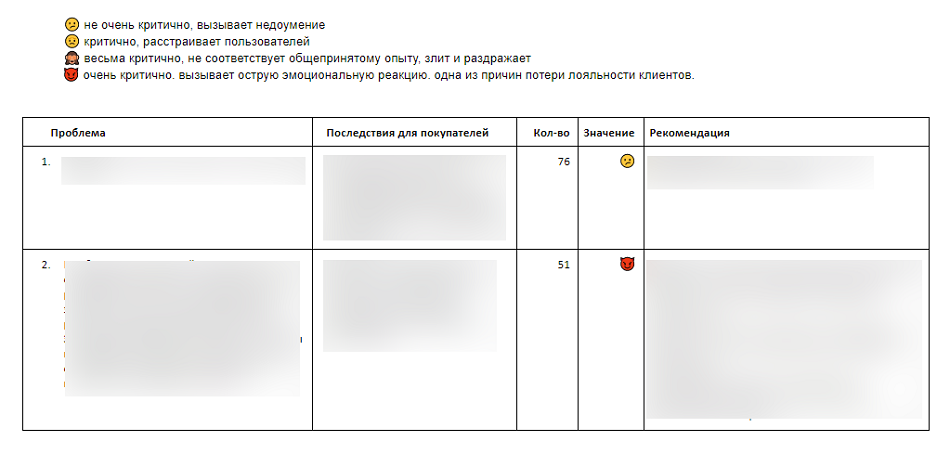
- Обращения пользователей. «Глобус» предоставил выгрузку из 400 сообщений, которые мы разбили на следующие категории:
по группам-проблемам: авторизация, регистрация, поиск, описания, загрузка;
- по частотности упоминаний;
- по критичности.
Изучив все материалы мы выработали рекомендации по решению этих проблем в интерфейсах.

Если данные колл-центра — сбор критических жалоб, то электронный опрос — сбор общей информации о нуждах и желаниях пользователей.

Группа аналитиков выдвинула гипотезы о потребностях и трудностях пользователей в работе с сайтами. Гипотезы касались как текущих интерфейсов, так и их целевого состояния. Основой было прошедшее общение с бизнесом.
Совместно с «Глобус» мы сформировали вопросы по блокам:
- Портрет пользователя.
- Достижение цели сеанса.
- Возможности сайта globus.ru.
- Информация о местном гипермаркете.
- Дополнительные услуги.
- Факторы, которые влияют на покупку в гипермаркете.
- Факторы, которые влияют на покупку онлайн.
- Личный кабинет.
- Доступность информации на сайте.
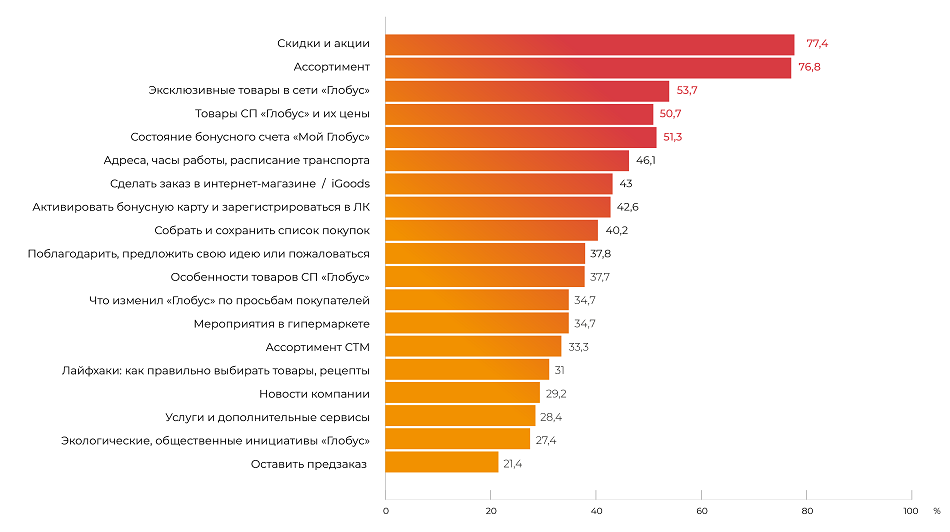
Например, есть гипотеза — пользователи чаще всего заходят на globus.ru, чтобы узнать адреса гипермаркетов и акции. Соответственно в опроснике, в блоке про возможности сайта, появляется аналогичный вариант ответа.
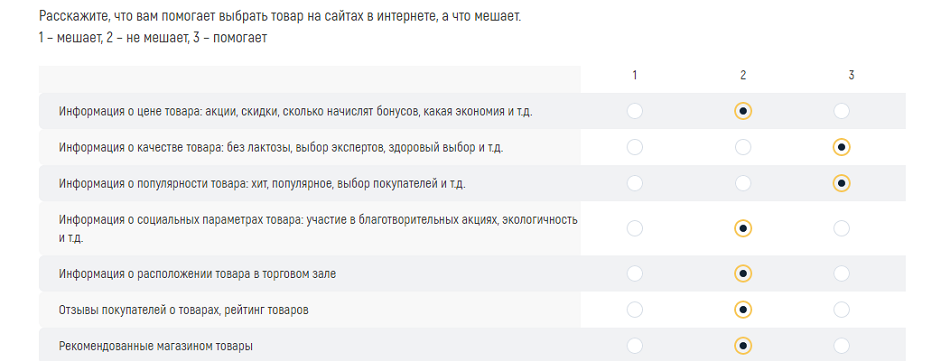
Вопросы были как со свободным полем или выбором ответа, так и с выставлением оценок разным возможностям цифровой системы.


Опрос разместили на сервисе fabuza.ru. Параллельно на цифровых площадках «Глобус» были запущены CTA баннеры для привлечения внимания, в том числе через аккаунты «Глобус» в социальных сетях. Буквально за 9 дней поступило 3 000 анкет.
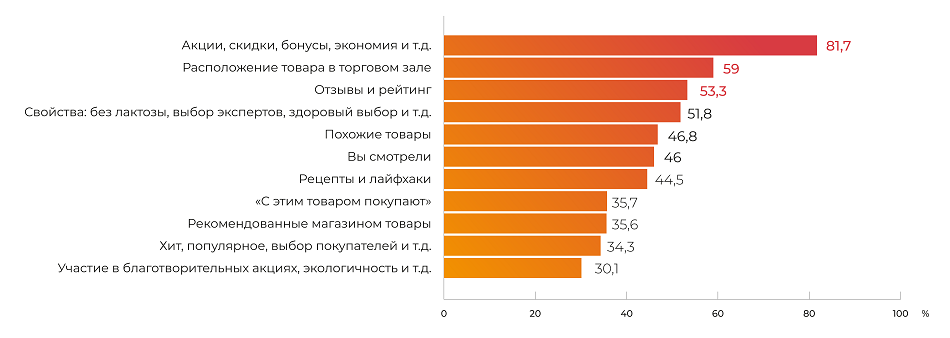
Первой появилась таблица с простым подсчетом голосов. Но основой стал анализ, где значимость сортировалась по проценту ответов «Очень важно» и сумме долей «Важно» и «Очень важно». Так мы смогли понять уникальное отличие «Глобус», на что покупатели обращают особое внимание. Например, пункт проверки техники. Артефакт этапа — рекомендации по приоритетности функций и информации в интерфейсах на основе данных от пользователей.


Текущее состояние цифровой системы «Глобус»
Держим в голове цель проекта — разработать единый UIKit. Для этого необходимо проработать 10 интерфейсов.
Изначально мы построили небольшую карту текущей цифросистемы. Она отражала интернет-площадки только самого «Глобус»: globus.ru, my.globus.ru, rabota.globus.ru, online.globus.ru, социальные сети, мобильное приложение и т.д. Однако, это не всё.

Важно детально понять, как пользователи перемещаются внутри системы. Живой путь пользователей поможет правильно спроектировать навигацию через все каналы коммуникации с потребителем.
Поэтому сначала мы определили топовые разделы и страницы входа. К этой базе добавились пожелания «Глобус» — например, отдельно проанализировать раздел Поставщики.
Для анализа страниц брали данные за год:
- Трафик и аудитория. Зафиксированы пол, возраст, число визитов, географию, топ часы посещения и ряд других показателей. Кроме анализа всего трафика, разделили его по источникам — поисковой, переходы с рассылок, с рекламы, с социальных сетей.
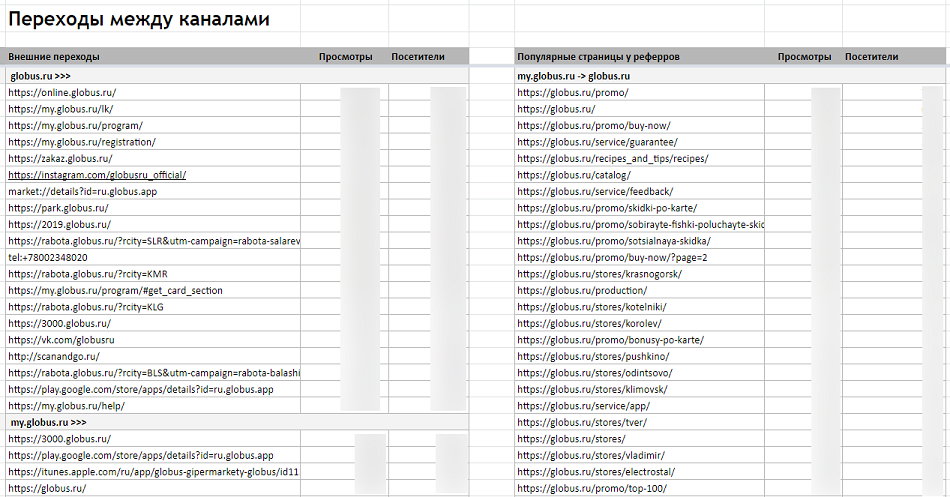
- Переходы между каналами. Для каждого канала определены самые популярные страницы перехода. То есть, на какой сайт внутри цифровой системы пользователи чаще переходят с текущего. Там мы нашли ключевые точки перехода на globus.ru.

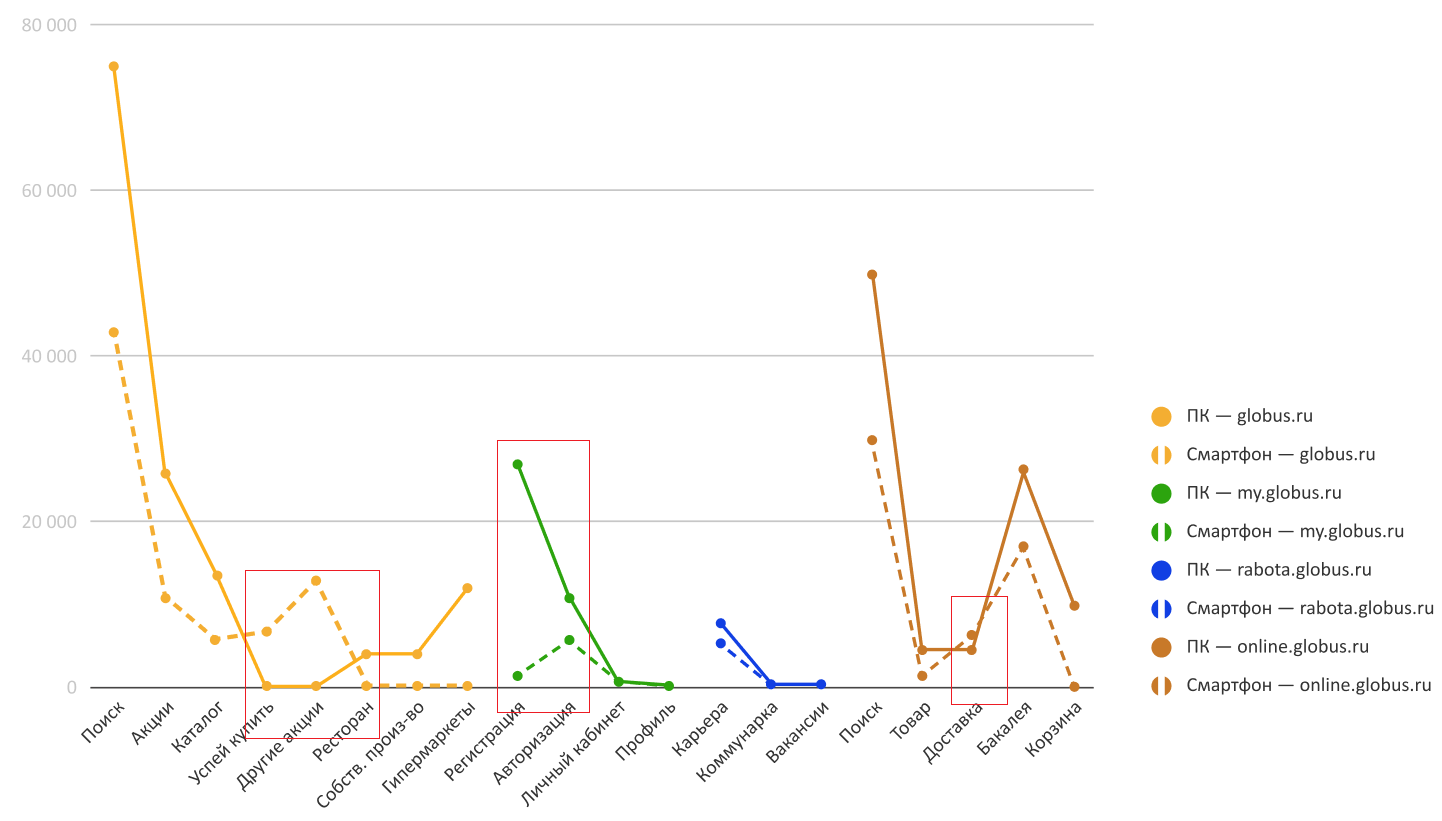
- Популярные пути. В специальном инструменте Google analytics «Карта поведения» прослежены четыре первых шага пользователя на каждом канале. Так мы выявили, что цели пользователей со смартфона и ПК различаются. С мобильного на globus.ru активно интересуются разделами «Успей купить», «Другие акции», а на ПК такого интереса к ним нет. Этот факт впоследствии учтен при проектировании мобильного сайта.

- Важнейший показатель — отказ. Насколько быстро посетители уходят, на каком этапе возникает проблема. Выделены страницы с высоким процентом прерывания, а значит с наиболшими сложностями в логике и контенте.
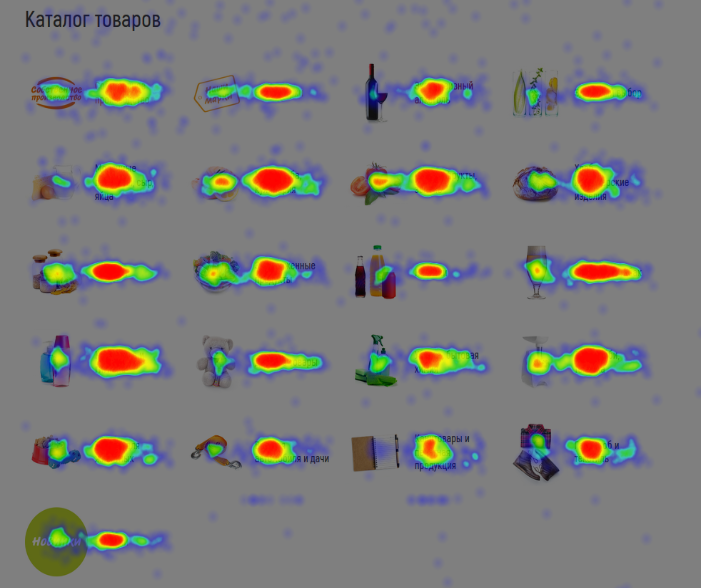
- Вебвизор, карта кликов. По списку страниц входа и выхода на сайты «Глобус» собраны точки наибольшего интереса и стоп-факторы. Часто пользуются хлебными крошками в карточке товара, перелистывают баннеры, ищут гипермаркет на карте. Но уходят из раздела «собственное производство», потому что он не оправдывает ожидания.


- Seo-аудит, коммерческий аудит. Классический аудит определил технические ошибки, которые мешают сайтам выходить в топ, тормозят посетителя.
На основе собранных данных, мы построили одни из главных документов проекта.
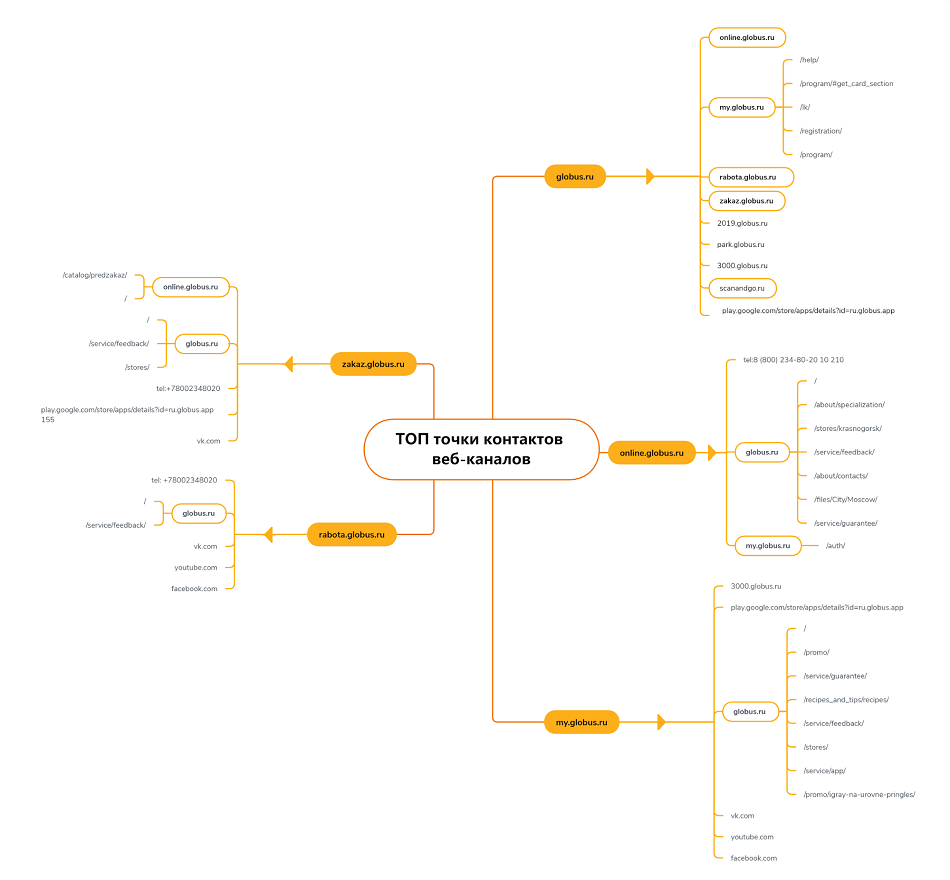
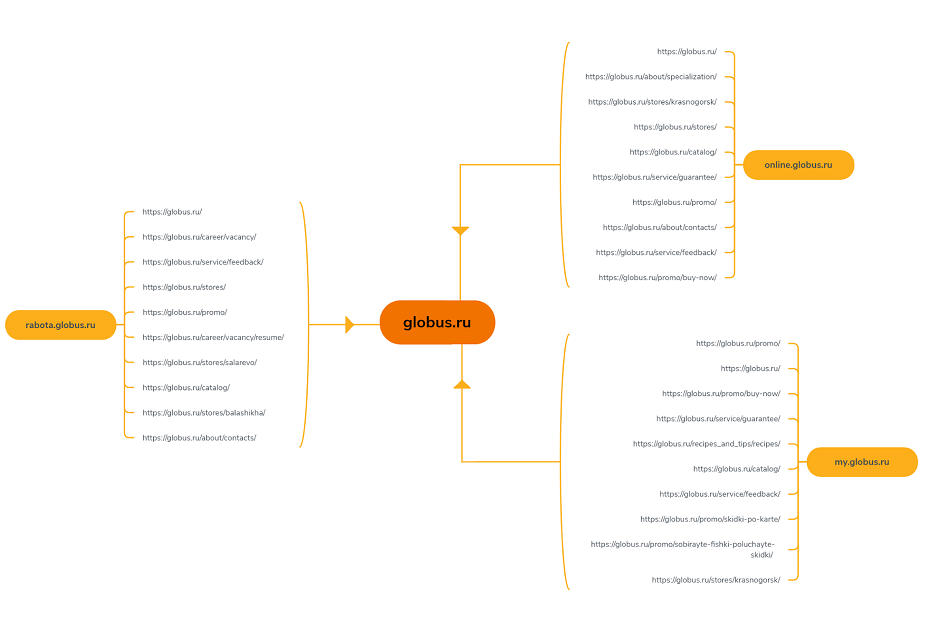
«Карта ключевых точек касания с покупателем» — наиболее популярные у пользователей страницы, с учетом переходов между каналами, страницами и интерфейсами.

И «Ключевые точки входа на globus.ru» с других каналов цифровой коммуникации «Глобус».

Артефакт этапа — рекомендации проектировщику по структурированию разделов и отдельных интерфейсов.
Главный вывод — аудитория по запросам «гипермаркет Глобус» ищет не просто витрину товаров, а интернет-магазин, возможность заказать. Основные составляющие сайтов: каталог, информация по гипермаркетам, личный кабинет и программа лояльности, должны работать в единой процедуре для пользователя.
Конкурентная среда продуктовых гипермаркетов
«Глобус» не существует в вакууме. Вокруг множество конкурентов. Их слабые и сильные стороны помогут идеями для развития, поэтому детально анализируем и фиксируем лучшие практики.
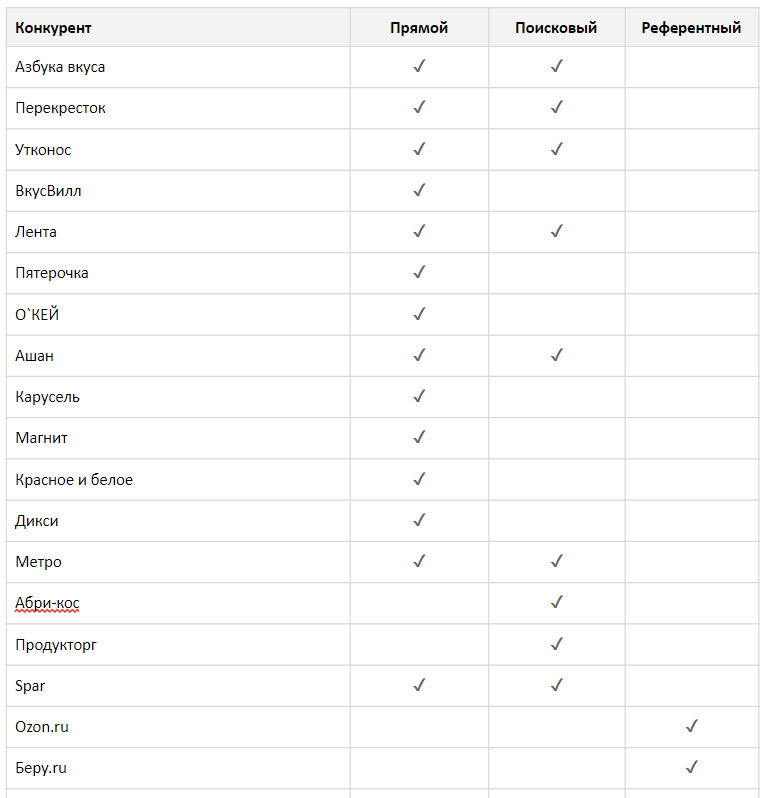
Первое — составить список конкурентов:
- Прямые. Азбука Вкуса, Утконос, ВкусВилл, Лента, Пятерочка, Ашан и другие. Они же перекликаются с поисковыми — конкуренты по набору ключевых фраз.
- Референтные проекты. Агрегаторы, с хорошими интерфейсами и собственными командами разработки. Комус, Оzon.ru, beru.ru.
- SEO-конкуренты. Выделенные на основе анализа поискового спроса.

SEO-анализ конкурентов
Каналом для сравнения стал https://online.globus.ru. Именно там каталог открыт для индексации.
Свободно доступна часть важных параметров конкурентов:
- ИКС;
- внешние ссылки;
- сайты доноры;
- возраст;
- индекс Яндекса, Google.
Сопоставив их, определились три ключевых поисковых конкурента — Перекресток, Утконос, Азбука Вкуса.
На ранжирование в Яндексе большое влияние оказывают поведенческие факторы: показатель отказов, время на сайте, кликабельность, глубина просмотра. Сайты с хорошими поведенческими занимают высокие места в выдаче.
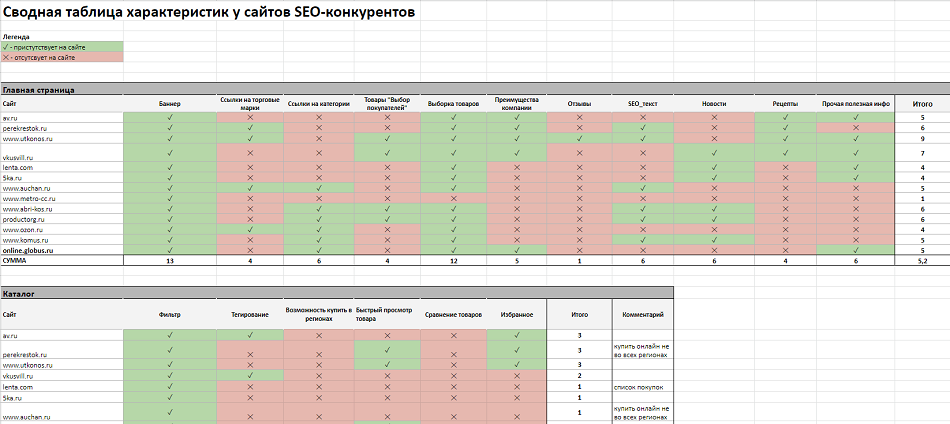
Характеристики сайта, которые влияют на поведенческие факторы, чаще касаются его внешности. Есть ли на главной странице выборка товаров, отзывы. Есть ли в карточке товара информация о наличии или дополнительные товары, рейтинг. Реализованы ли ЧПУ адреса, поддомены для регионов. По этим характеристикам мы построили сопоставительную матрицу. Дали рекомендации, какие изменения помогут «Глобус» подняться в выдаче.

Бенчмаркинг конкурентов
Бенчмаркинг — сопоставительный анализ на основе эталонных показателей. Мы сравнивали цифровую систему «Глобус» с конкурентами.
Первый этап — сформировать критерии для сравнения. За основу взяли требования от пользователей, бизнес-требования, наши гипотезы.
Всего 55 характеристик, которые должны быть у идеальных, с нашей точки зрения, интерфейсов сайта продуктового ритейлера. Они распределены по группам — поиск, дополнительные возможности, доставка продуктов, личный кабинет, информация о гипермаркете, акции и другие.
В процессе анализа критерии дополнялись. Если мы замечали у конкурентов интересную, эффективную фишку, то обязательно добавляли ее в анализ. Так, например, было с фильтром по гипермаркетам.
Второй шаг — сравнить каждого конкурента с «Глобус». Анализ включал:
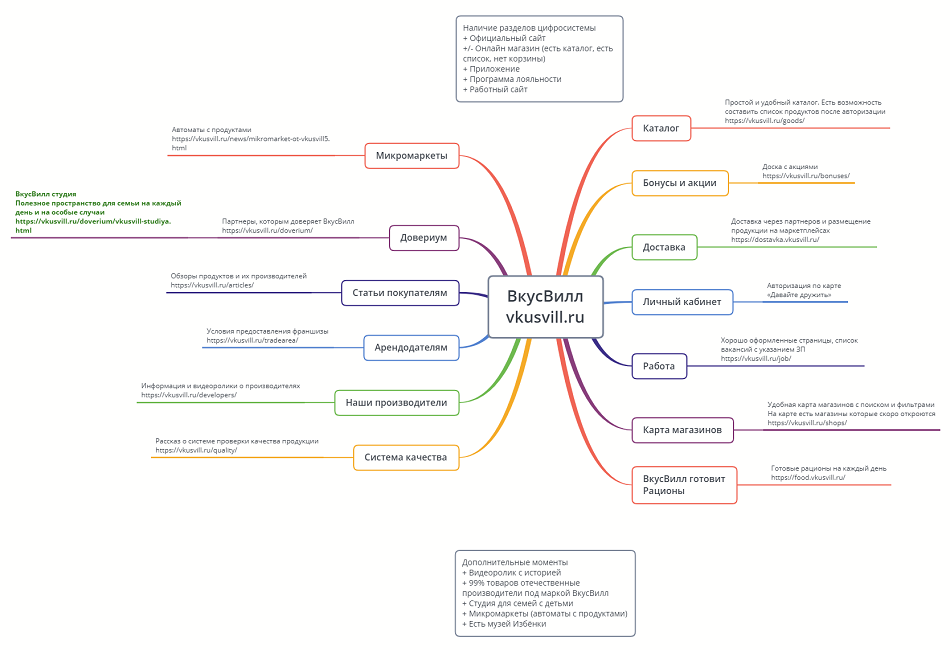
- Карту цифросистемы конкурента. Какие каналы коммуникации с клиентом использует конкурент. В сравнение часто попадали отдельные разделы, у многих конкурентов нет такой разветвленной сети отдельных сайтов, как в «Глобус».

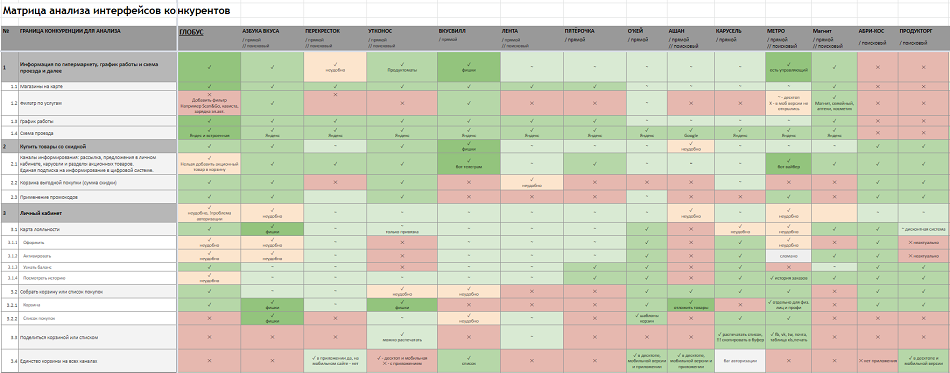
- Cравнительный экспертный анализ. Аналитики рассмотрели все 17 конкурентов по выработанным критериям. Отдельная матрица сравнения для каждой пары и лучшие практики. Как работает личный кабинет, поиск, как представлена информация о дополнительных услугах.
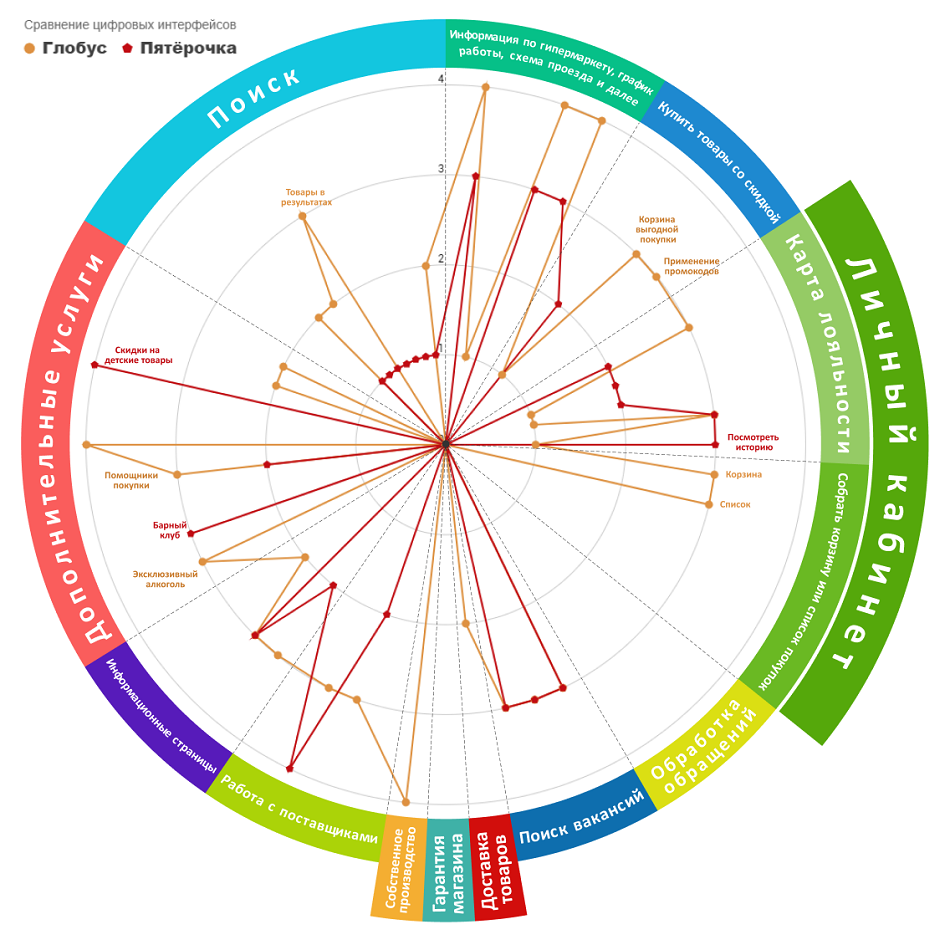
- Лепестковая диаграмма. Наглядный обзор ключевых границ конкуренции. На основе матрицы сравнения мы сопоставили, по каким критериям «Глобус» отстает, а по каким — впереди.
На изображении сравнительный анализ «Глобус» и «Пятерочка». Сектор — группа параметров бенчмаркинга. Отдельные точки — конкретный параметр. Мы выставляли экспертную оценку каждому параметру. Подписаны те, где разница в оценке очень существенная. Например, в «Поиске» у «Глобус» лучше реализован вывод товаров в результатах, а в «Личном кабинете» «Пятерочки» — просмотр истории операций по карте лояльности.

Кроме отдельных сопоставлений, нам все же нужен сводный и удобный анализ по всем конкурентам. Первой появилась результирующая матрица возможностей — сравнение конкурентов по всем параметрам, прописаны интересные фишки. При возникновении вопроса «А как сделать?», мы знаем куда посмотреть.

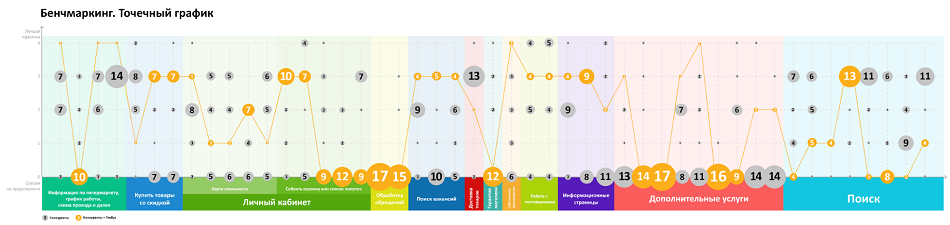
Матрица — достаточно большое полотно, его тяжело анализировать. Поэтому появился график бенчмаркинга.

Внизу идут те же группы параметров, как на лепестковых диаграммах. Вверху — критерии бенчмаркинга. По вертикали — шкала оценки от «Совсем не представлено» до «Лучшие практики». В кругах указано количество объектов анализа (конкурентов), которые имеют одинаковую оценку по параметру. Оранжевым отмечено, в какой группе оценок присутствует «Глобус». Например, представление собственного производства получило высшую оценку, а информация про расширенную гарантию совсем отсутствует.
Во-вторых, как эквалайзером, можем играть и решать, как выделится на фоне конкурентов. Таблица полезна не только для построения интерфейсов, но и маркетингу — посмотреть на презентацию своих услуг и как это реализовано в цифровом пространстве.
Артефакт этапа — единые рекомендации для проектирования, составленные по блокам, соответственно группам бенчмаркинга.
***
Здесь заканчивается агрегация требований. Мы прошли все шаги по сбору информации и имеем исчерпывающие представление о конгломерате интернет-ресурсов «Глобус».
У нас в руках рекомендации:
- От бизнеса. Опрошены все отделы и департаменты, которые взаимодействуют с цифросистемой, проанализированы собственные исследования «Глобус».
- От пользователей. Проанализированы сообщения в call-центр и проведен электронный опрос пользователей.
- На основе анализа объективных данных. Проведен SEO-анализ, выявлены барьеры, недочеты текущей цифросистемы.
- На основе бенчмаркинга конкурентов. Собрали лучшие практики и посмотрели на место «Глобус» в отрасли.
Осталось эту информацию систематизировать — сформировать целевое состояние новых интерфейсов «Глобус».
Целевое состояние цифросистемы
Алгоритм действий такой же, как и при изучении действующей:
- Сформировать карту цифровой системы «Глобус» на основе рекомендаций.
- Приоритизировать цели пользователей. Зачем они приходят на сайт, какие задачи нужно решить.
- Построить CJM. Какие шаги должны пройти пользователи, чтобы достичь свои цели и закрыть цели бизнеса.
- Составить чек-лист рекомендаций.
Приоритизация целей
Предыдущий большой анализ дал нам 25 самых популярных целей пользователей, 25 причин по которым они приходят на сайт. Одни большие — посмотреть акции, купить товары со скидкой. Другие поменьше — дополнительная гарантия.
Приоритет выставлялся на основе того, в какое количество рекомендаций, входила цель. Предположим, цель «активировать карту» отметили пользователи при опросе, поступали сообщения в call-центр, seo выделили это, как частый путь. А «дополнительную гарантию» отметили как цель только бизнес и опрос пользователей.
Получилось 11 популярных целей. Включили в пути их достижения важные задачи, которые набрали мало баллов за незнанием пользователя или уникальностью. Возможно путь «Купить товары по рецепту от „Глобус“ с доставкой на дом» в реальной жизни и редкое явление, но зато мы прорабатываем и рецепты и доставку.
Ключевые пути достижения целей. CJM
В дорожной карте указано, что мы действуем классическим методом персон. Выделяем группы пользователей, анализируем сценарии решения задач для каждой группы. Например, Иван, 23 года, переехал учиться в новый город, рядом с его домом в одном из спальных районов есть гипермаркет сети «Глобус». Мария, 33 года, двое детей, работает бухгалтером, ездит за покупками раз в неделю. Но на практике проанализировать все возможные группы пользователей нереально. Аудитория «Глобус» слишком велика и разнородна.
Поэтому мы строили и анализировали пути CJM (Customer Journey Map, карта путей пользователя) на основе метода Jobs-To-Be-Done. Фокус на целях пользователя в определенных обстоятельствах. Первым делом для составления CJM проработаны юзер-кейсы. Аналитик на основе своего опыта, директив от бизнеса и пользователей сформировал полноценные пути для достижения каждой из 11 целей. Предусмотрены точки касания бренда с клиентом после совершения целевого действия. Например, оставить отзыв, составить маршрут по магазину, подписаться на рассылку, посмотреть персональные предложения.
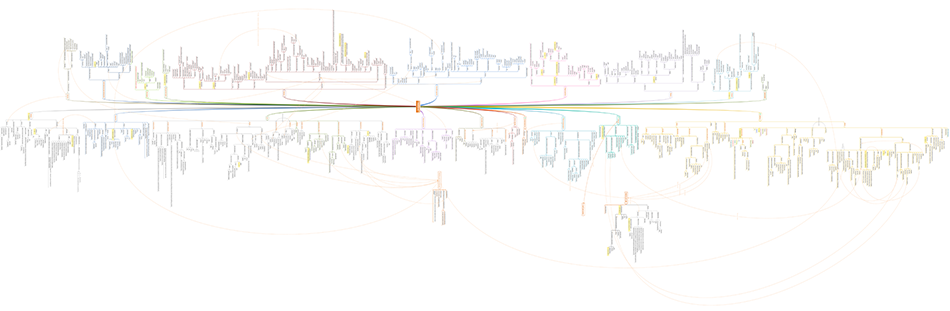
Давайте разберем на примере одной из 11 карт, как это работает.

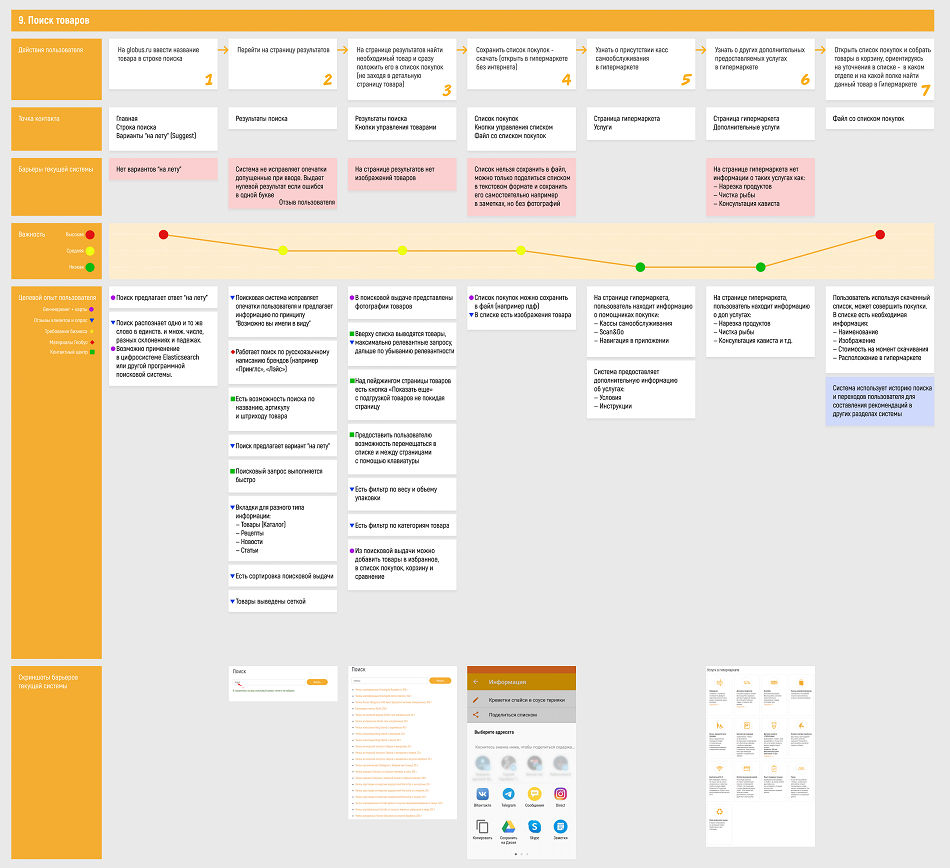
Карта «Поиск товаров» состоит из семи шагов. Это один из самых коротких путей, но при этом максимально детализированный. Количество действий в некоторых цепочках достигает 27 шагов.
Колонки — этапы решения задачи. Начало пути — возникновение потребности. Конец пути — удовлетворение потребности.
Первая строка — действия пользователя. «На globus.ru ввести название товара в строке поиска», «Перейти на страницу результатов» и так далее. Действия, которые пользователь совершает для решения задачи и действия выгодные гипермаркету. Пусть он кроме знакомства с рецептом оставит отзыв или купит для него ингредиенты. Цель интерфейса — продлить контакт с пользователем.
Вторая строчка — перечисление точек контакта. На какой странице, кнопке на данном этапе находится пользователь.
Третья строка — барьеры текущей системы. Что может затормозить пользователя на пути к цели.
Четвертая строка — важность решения задачи. По трехбалльной системе определяем критичность неудачи пользователя на каждом этапе. Уйдет он с сайта, не достигнув цели, или нет. Например, если не удастся ввести название продукта в строке поиска, то посетитель точно уйдет и не сформирует список покупок. А отсутствие информации про кассы самообслуживания в гипермаркете, не станет поводом для ухода с сайта. Оценка помогает приоритизировать устранение барьеров.
Пятая строка — целевой опыт. Целевой опыт дает представление, какие элементы и функции мы должны реализовать в каждом интерфейсе, чтобы решить задачи всех сторон. Действие — найти на странице результатов поиска нужный товар. Но как должен работать поиск. Предлагать варианты «на лету», «возможно вы имели в виду», распознавать кириллическое написание брендов, исправлять опечатки, сортировать выдачу. Пытались учесть все пожелания. Поэтому цветными фигурами обозначено, из каких пакетов требований взяты сущности.
Шестая строка — скриншоты барьеров. Опущены вниз для удобства восприятия.
Так выстраивается сценарий, путь пользователя. Теперь мы в целом понимаем, как интерфейсы должны быть связаны для непрерывного перемещения пользователя по системе.
Чеклист требований и рекомендаций к новым интерфейсам «Глобус»
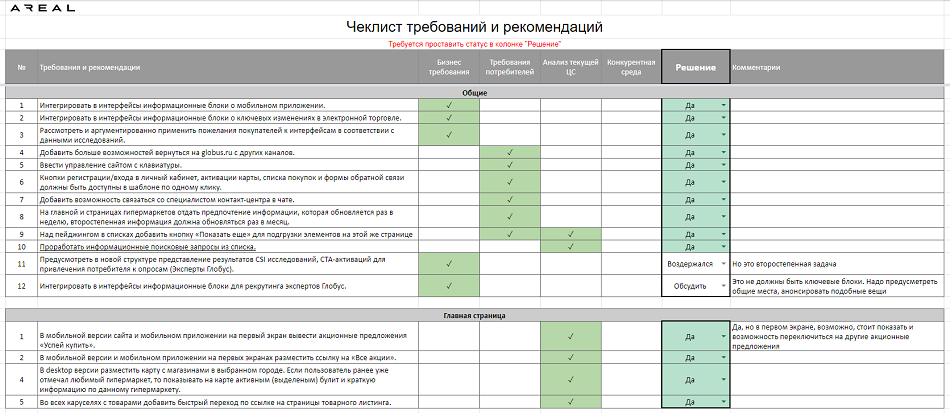
На этапе агрегации и конкурентного анализа накопилось 265 рекомендаций для новых интерфейсов. Но проектировать и создавать макеты по всем рекомендациям нецелесообразно. Следует расставить приоритеты первого порядка, второго и далее. Поэтому появился чеклист-матрица рекомендаций, где требования распределены по разделам сайта и значимым страницам. Отмечено в каком списке рекомендаций присутствует требование.

Чеклист мы отправили «Глобус». Требовалось проставить статус к каждой рекомендации: да, нет, обсудить, воздержался. Матрица стала основой для проектировщика — структурированный перечень элементов, функций интерфейсов и отдельных элементов UIKit.
Проектирование, дизайн интерфейсов
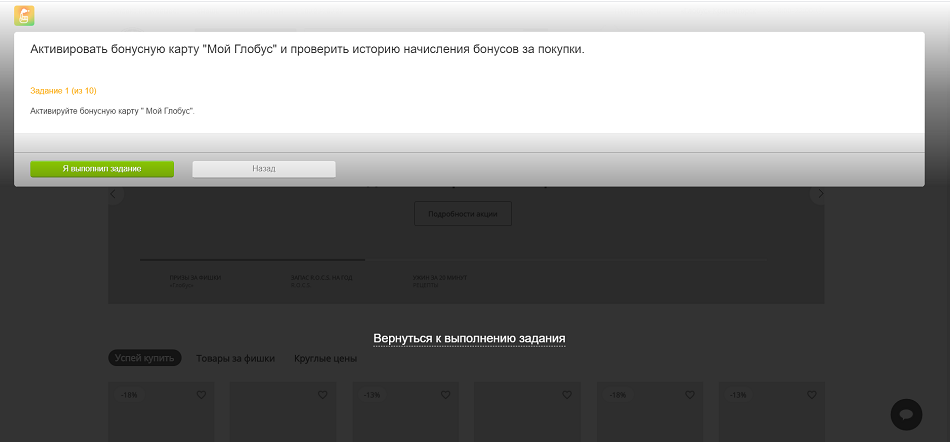
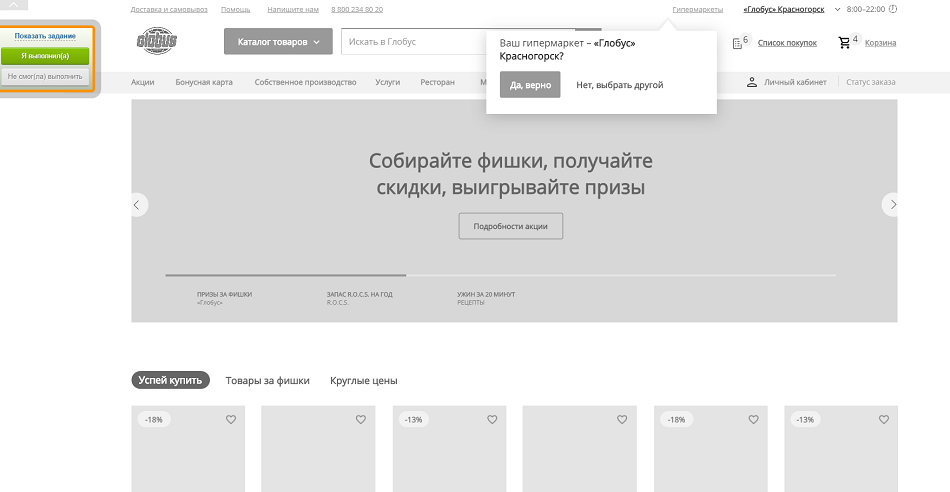
Проектирование начинается с набора интерфейсов и построения структуры страниц. Мы пошли глубже стандартного представления о проектировании — продумали составляющие элементы каждого отдельного интерфейса. До дисклеймеров, кнопок, увеличения фотографий, тегов, принципов работы. UX-дизайнер создал ментальную карту на основе чек-листа и путей пользователей.

Так как наша цель — UIKit, мы выбрали 10 наиболее сложных, насыщенных интерфейсов для прототипа.
Прототип построен точь-в-точь по ментальной карте, но короткий путь, который лежит на поверхности, не всегда клиентский. Поэтому, следующий шаг после создания — юзабилити-тестирование прототипа.
Для тестирования мы разместили на сервисе fabuza.ru восемь сценариев релевантных популярным целевым действиям. Тестировщикам случайным образом выпадал один, как правило с небольшим количеством шагов, чтобы излишне не нагружать респондента.


10 проверенных прототипов интерфейсов ушли к дизайнеру. Он проработал новую визуальную оболочку интерфейсов.
Иногда возникали противоречия между прототипом и дизайном. Тогда мы возвращались к бизнес-требованиям проекта и комментариям пользователей. В узких местах совместно с клиентом искали компромиссный вариант.
UIKit «Глобус»
UIKit вполне стандартизированный документ. Фирменные цвета, типографика, сетка, отступы, атомы интерфейсов, их состояния, шаблоны, правила использования. Но, только после дизайна появляется детализация элементов конкретного UIKit, отдельный бэклог и реестр работ.
Как мы формируем UIKit «Глобус»:
- Каждая страница дизайна декомпозируется на элементы.
- Элементы группируются по типу и масштабу.
- Специалист прорабатывает все возможные состояния элемента, варианты использования в дизайне, прописывает определения элемента, механику работы.
Основные элементы
Компоненты-атомы, которые невозможно поделить на более мелкие составляющие. Это неизменный базис для дизайна:
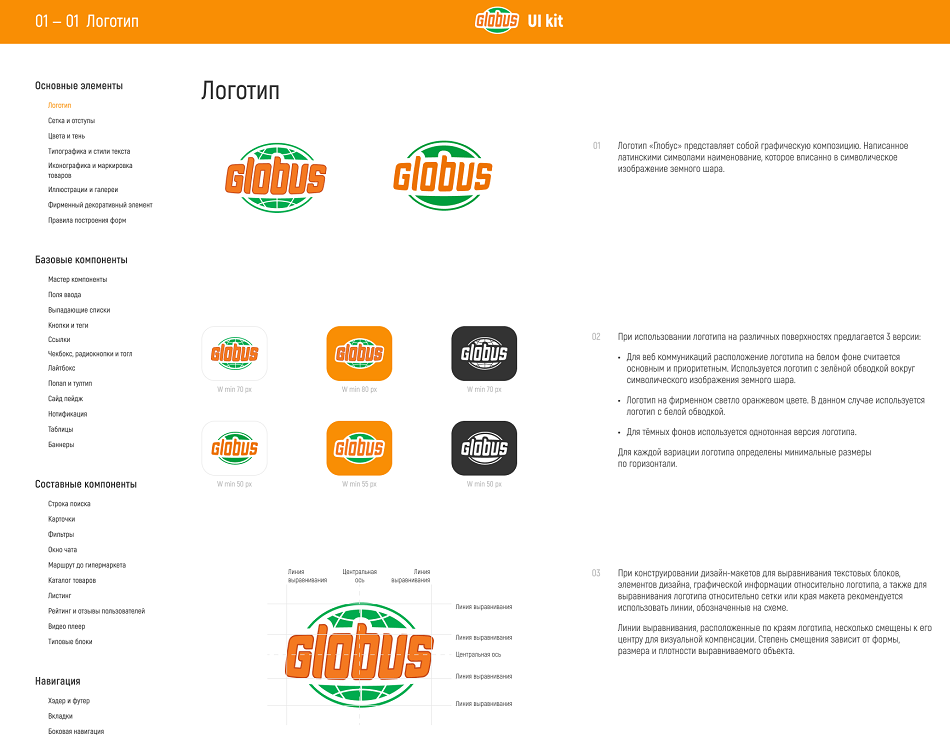
- Логотип. Взят из существующего брендбука.

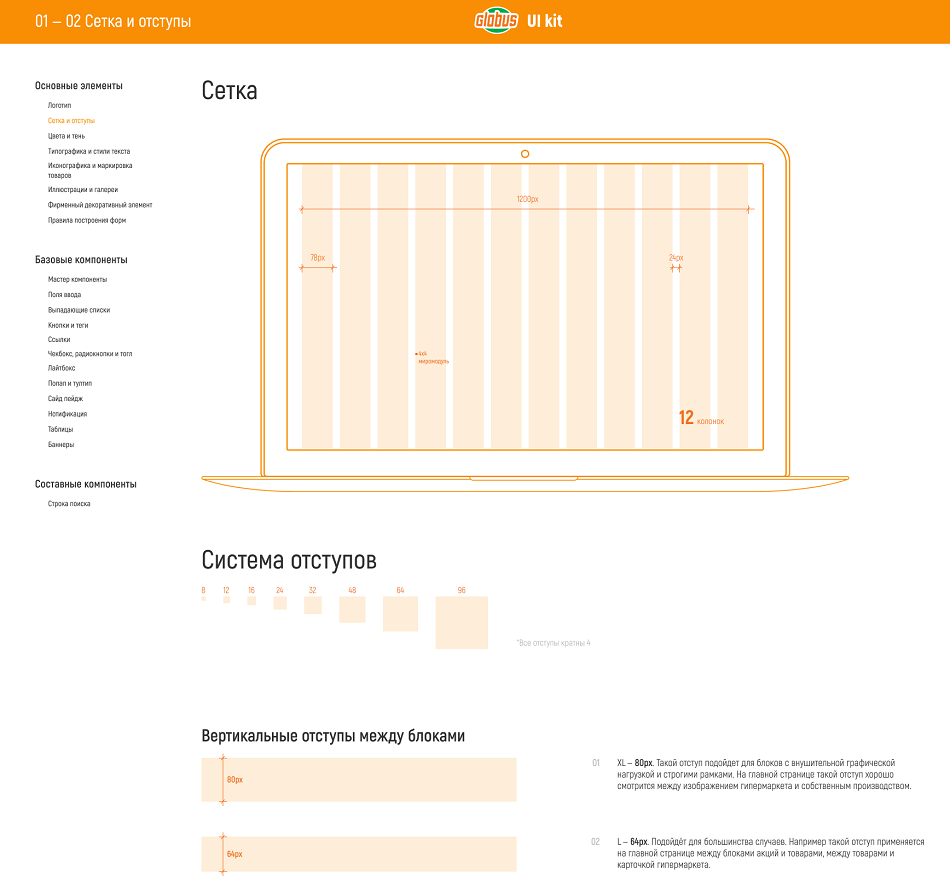
- Сетка и отступы. Выбраны классические 12 колонок. Для упрощения верстки, подготовки и контроля макетов выделен микромодуль — наименьший возможный элемент 4×4 px. Ширина любого элемента в дизайне должна быть кратна 4.

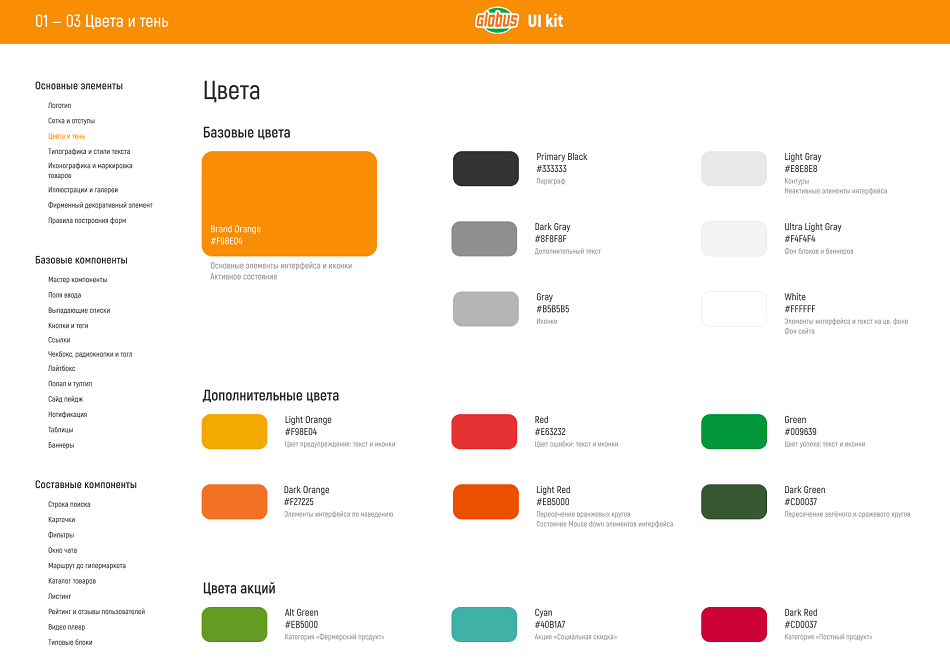
- Цвета и тень. Вся палитра цифровой системы «Глобус». Отражен важный момент инклюзивного дизайна — проверка читаемости. Контрастное сочетание цвета текста и фона должно помогать схватывать информацию людям с особыми потребностями или людям в обстоятельствах ограничения мобильности, возможностей (пользователь с телефоном по пути в магазин, мама с ребенком). Все сочетания цветов в системе подобраны с высоким контрастом.

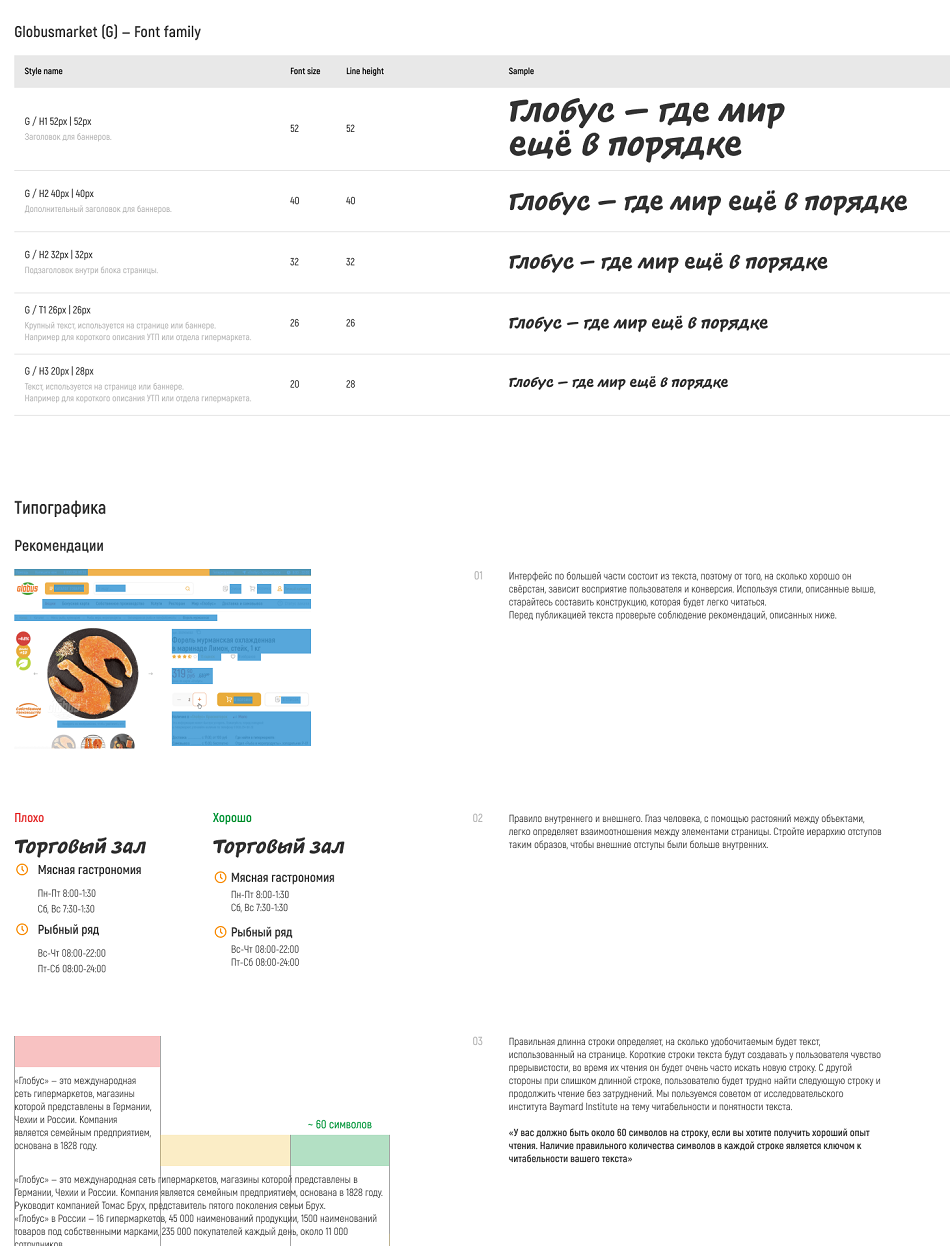
- Типографика и стили текста. Шрифты от заголовков, до копеек цены, специальные символы и отступы. Все, чтобы контент системы выглядел единообразно.

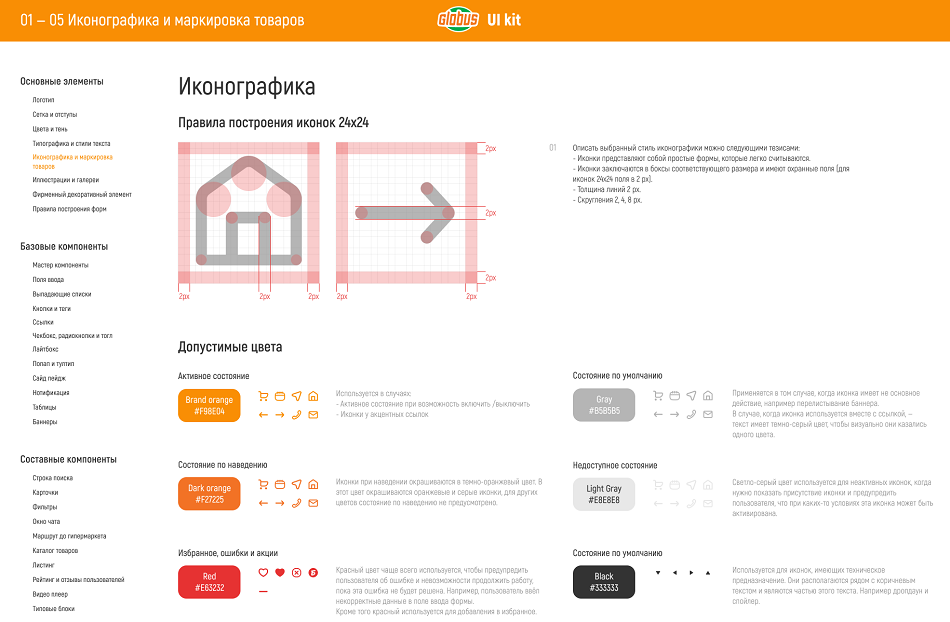
- Иконографика и маркировка товара. База всех иконок, которые используются в интерфейсе с правилами построения. Бейджи товаров (скидка, успей купить) отрисованы отдельно для веба и мобильной версии.

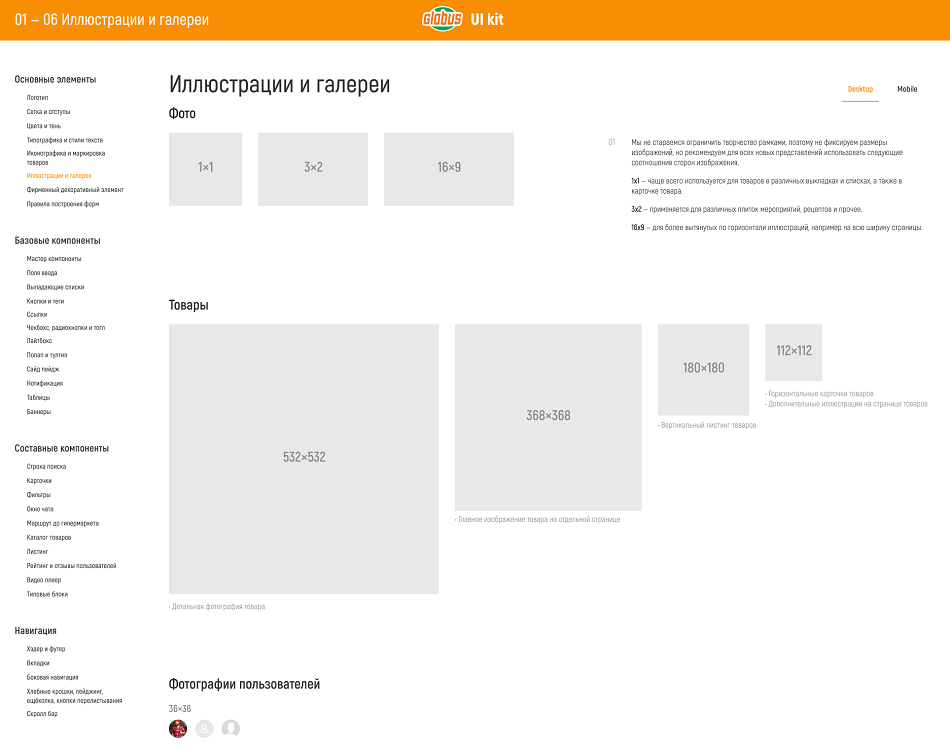
- Иллюстрации и галереи. Без ограничения фантазии фиксируется соотношение сторон и размеры картинок, виды галерей, которые можно использовать в интерфейсах.

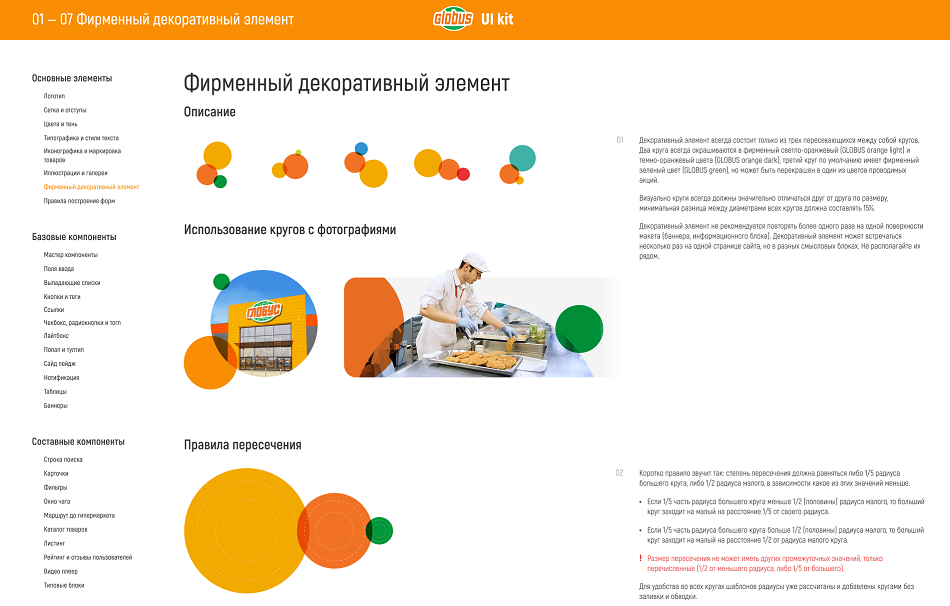
- Фирменный декоративный элемент. Это три пересекающихся между собой круга. Правила формирования, варианты изменения цвета взяты из брендбука. Мы же собрали в библиотеку шаблоны наиболее частых сочетаний фирменных кругов. Они доступны, как элементы в библиотеке компонентов. Для использования в вебе нужно просто масштабировать, не задумываясь о правильности пересечений.

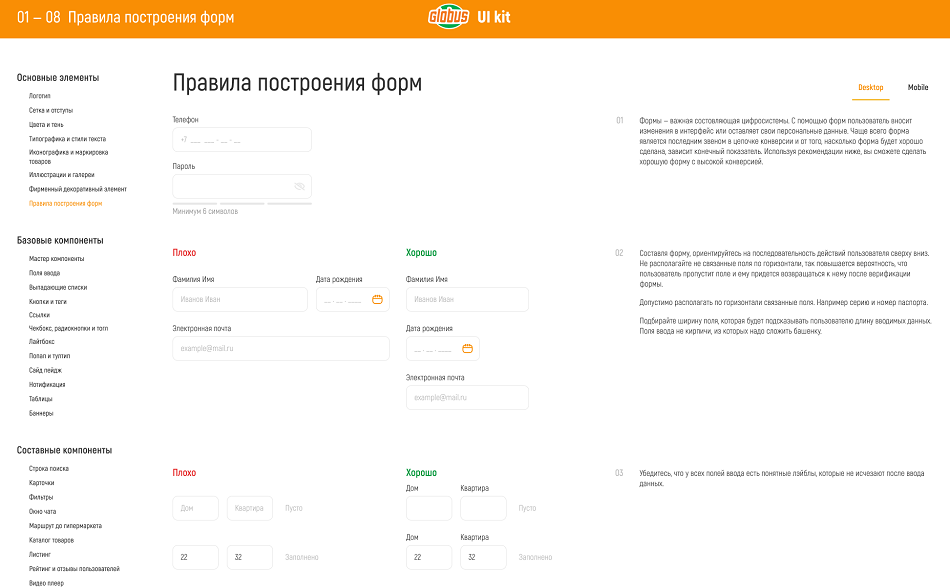
- Правила построения форм. Последовательность полей, расположение относительно друг друга с примерами «хорошо», «плохо» для конверсионных форм.

Компоненты
Это библиотека дизайна, из которой быстро можно составить макеты. В дальнейшем они могут дополняться и правиться.
Компоненты UIKit разделены на блоки:
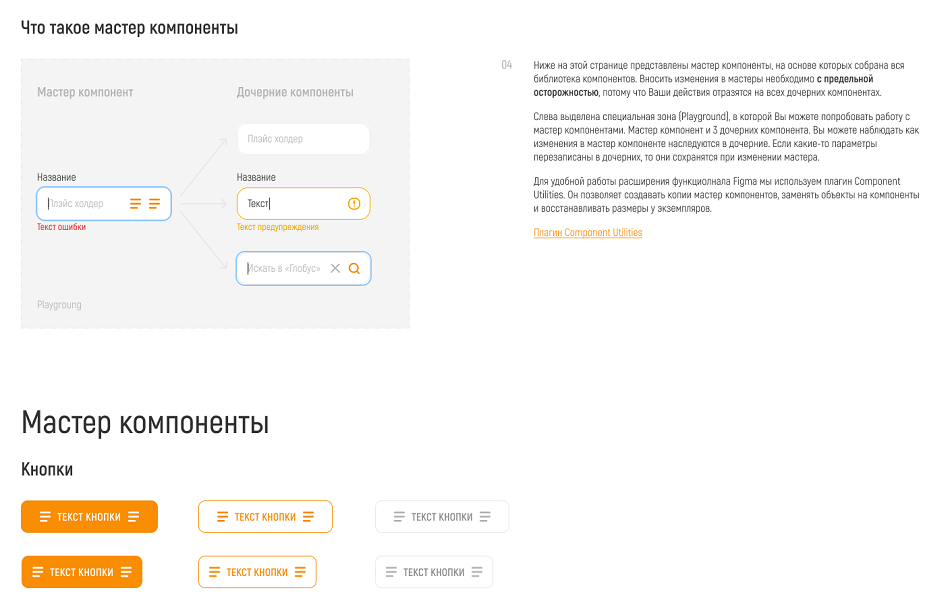
- Мастер-компоненты. Самые используемые компоненты, которым присвоены все возможные состояния. Они нужны для удобного и быстрого изменения элементов UIKit. Дочерние элементы наследуют изменения в мастер-компоненте, если дочернему не присвоены индивидуальные параметры.
Например, для изменения формы кнопки или цвета обводки полей ввода на всех страницах UIKit достаточно поправить один параметр в мастер-компоненте.

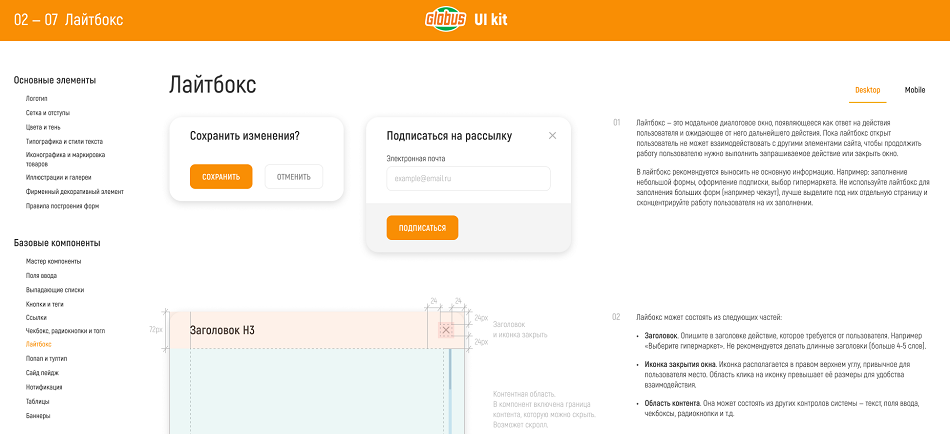
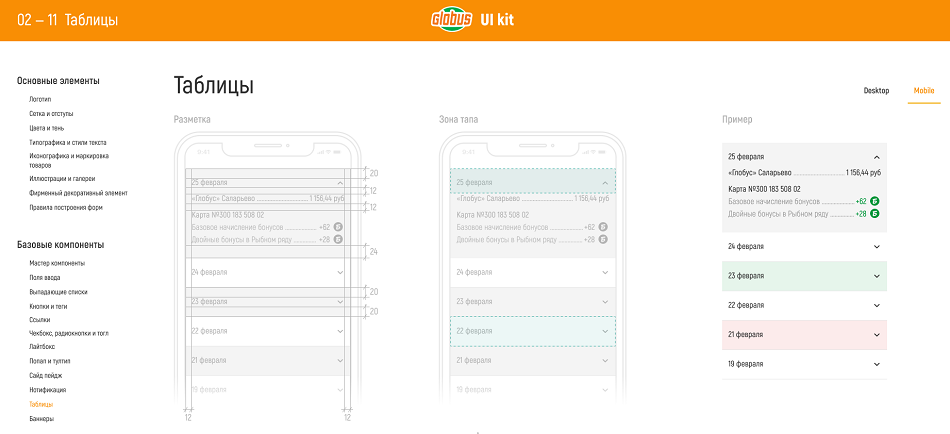
- Базовые. Молекулы дизайна, которые состоят частично из основных элементов и мастер-компонентов. Чекбокс, тогл, таблица, ссылки, поля ввода, 14 типов баннеров, форматы нотификации для разных случаев.


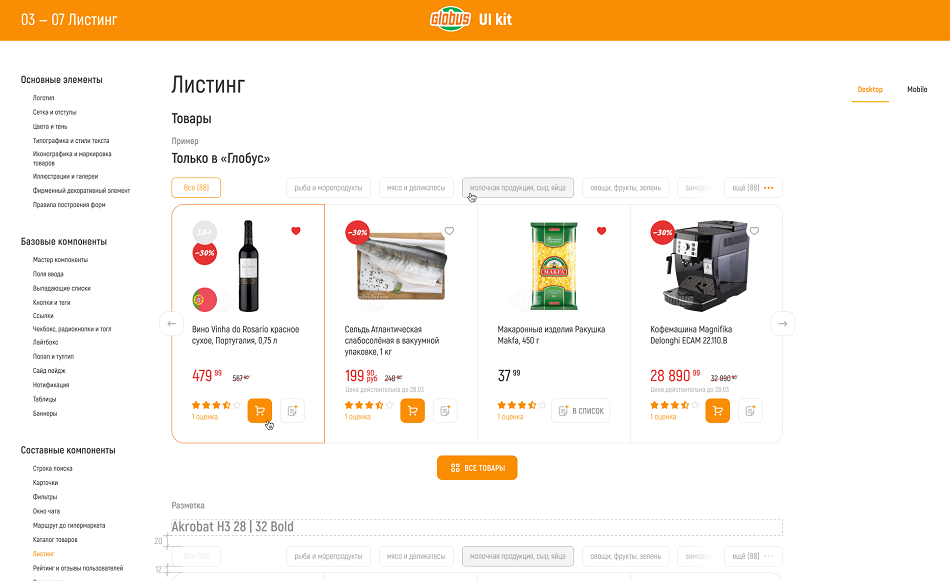
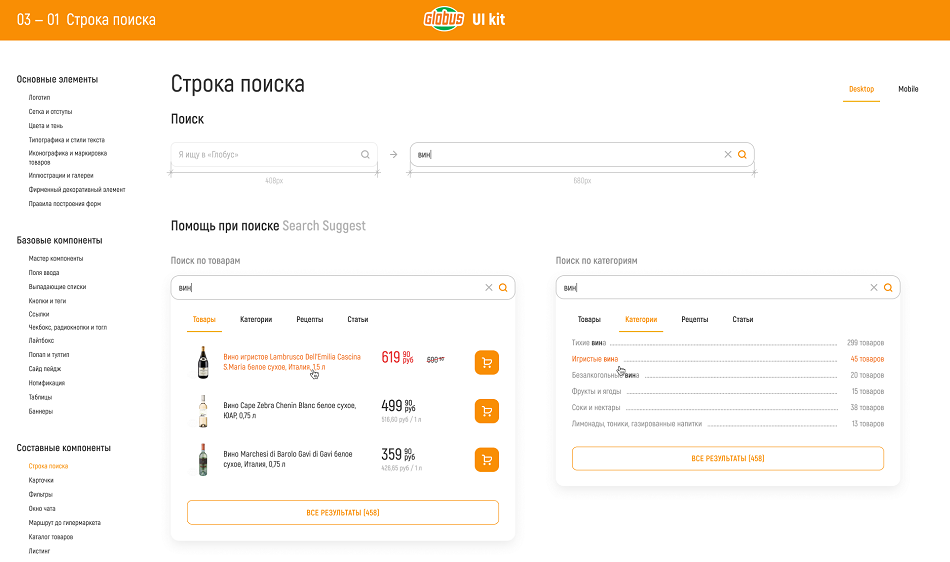
- Составные. Целостные компоненты, которые монолитом используются в интерфейсе, но состоят из нескольких базовых. Например,13 типов карточек товара или 13 типов листинга. Карточки и листинги могут находиться в разных точках интерфейса. Такое количество заложенных типов закрывают все варианты. Их составляющие и механика унифицированы: изображения, цена, лейблы акций, их расположение, смена состояний и так далее. Элементы могут меняться, а соотношение в пространстве, реакции на взаимодействие пользователя с интерфейсом — нет.


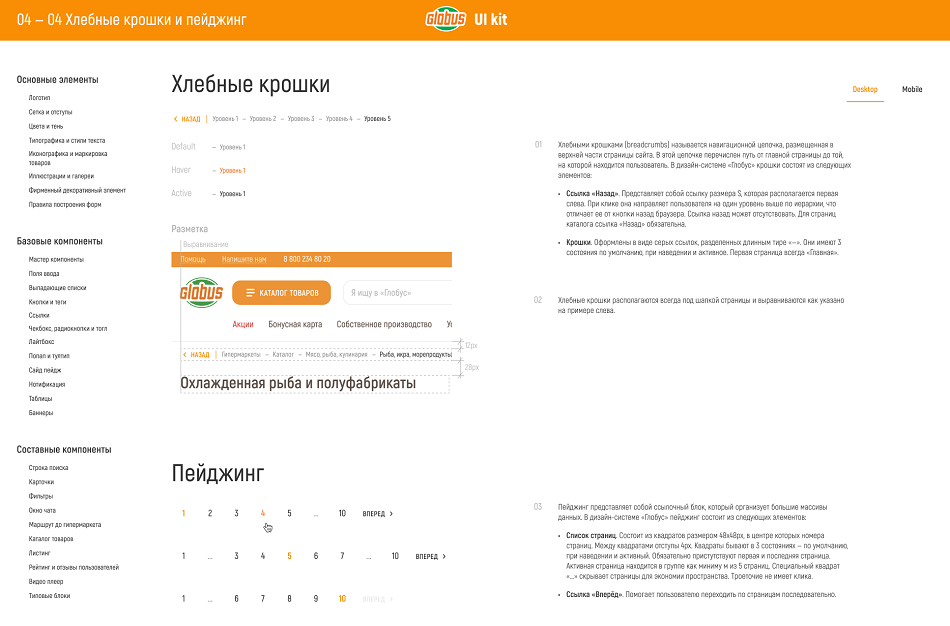
- Навигация. Компоненты, которые отвечают за перемещение пользователя на сайте: хедер, футер, хлебные крошки.

Внутри каждого блока компоненты рассматриваются отдельно для десктопа и мобильной версии по похожей схеме:
- суть компонента;
- правила использования, что есть плохо, а что хорошо;
- поведение компонента в интрефейсе, частные случаи;
- наглядные принципы построения;
- детальная таблица всех возможных состояний компонента, с прописанными параметрами стиля.
Созданный UIKit достиг своей цели — рассказать и показать «Глобус», как правильно и единообразно представлять свой бренд в вебе. На каждый вопрос «А как сделать карточку нового товара?» «А как сделать баннер?» «А какой отступ нужен между блоками?» можно найти ответ в гайде.
Разработка новых интерфейсов или их элементов на основе UIKit требует от нас минимум времени. Макеты дизайна от других авторов будут проходить проверку на прочность. Мы верифицируем их с UIKit. В случае несоответствия, «Глобус» будут принимать решение менять макет или правила в UIKit.
Создание UIKit положило начало большому пути. Во-первых, привести все интерфейсы в соответствие с UIKit. Во-вторых, развивать, дополнять и преобразовывать гайд. Это бесконечный процесс, UIKit — живой организм, который может пополняться, как новыми компонентами, так и новыми функциями.
Понравился проект, есть похожие задачи — звоните по телефону
(495) 660 37 78 или заполните форму.





