Динамическая подмена контента
с помощью GTM
Динамический контент — изменения какой-либо части информации на странице сайта. Это может быть любой текст, заголовок, изображение или прочие элементы сайта.
Подмена контента на сайте позволит увеличить конверсию сайта за счет точного ответа на запрос пользователя. Ее можно осуществить разными способами, но в этой статье мы остановимся на подмене заголовков на страницах с использованием GTM. Данная настройка проста и может осуществляться без привлечения разработчиков.
Процесс настройки
В качестве примера возьмем сайт https://blog.arealidea.ru/. Настроим подмену заголовка «Blog. Welcome» на «Добро пожаловать» по ссылке https://blog.arealidea.ru/?utm_source=vc.
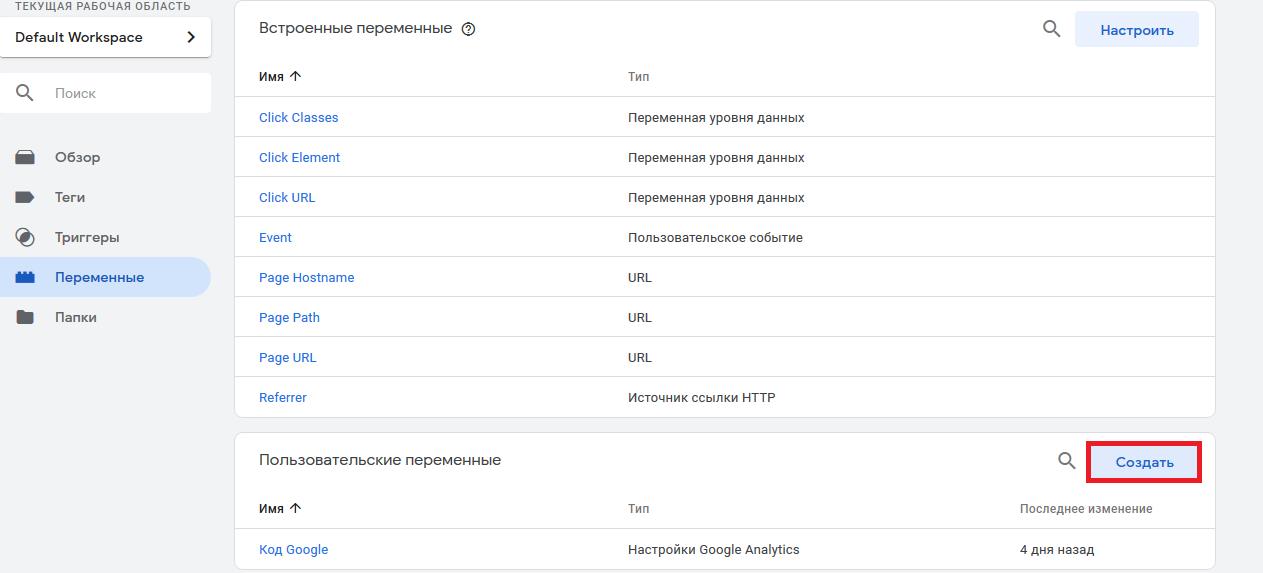
В настройках GTM производим следующее:
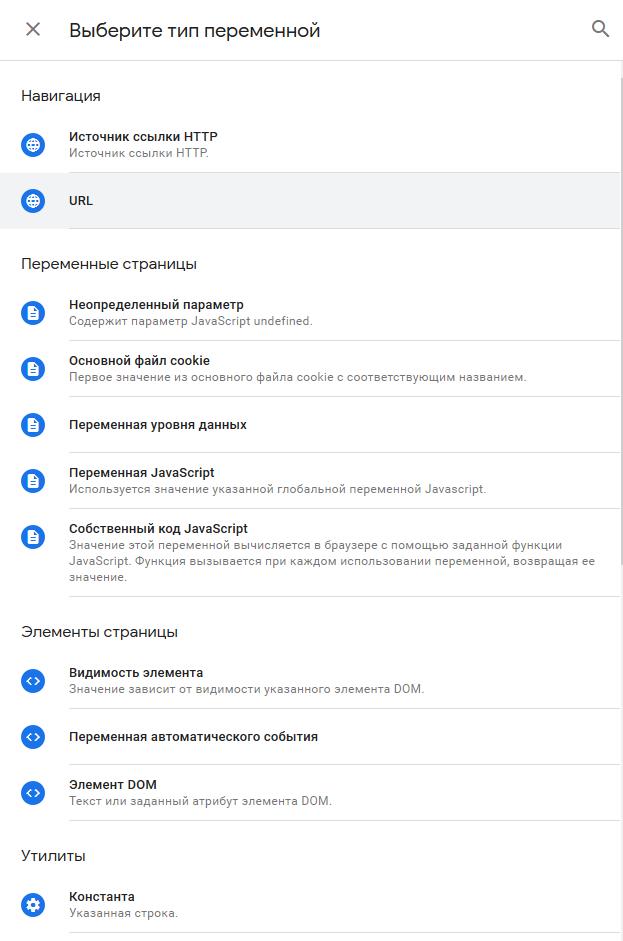
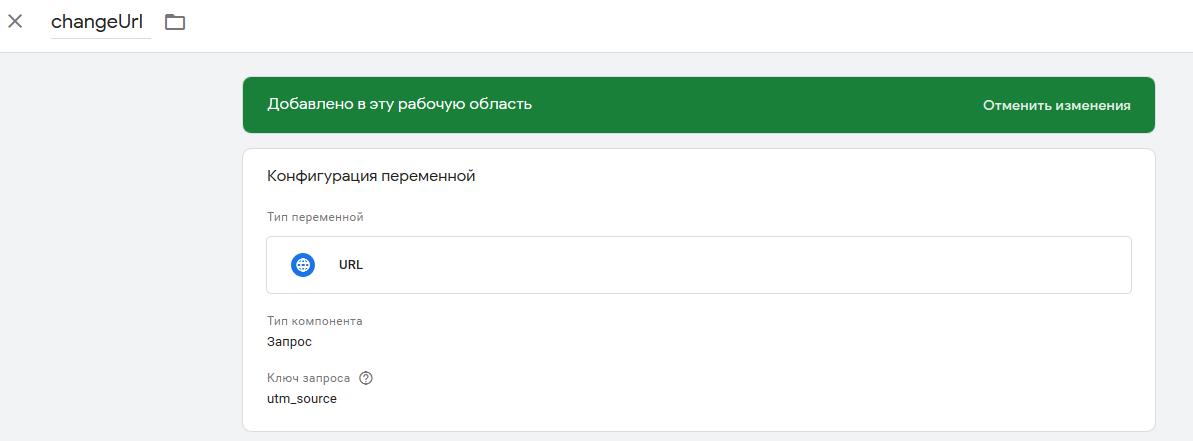
- добавляем переменную c типом «URL»;
- в качестве типа компонента выбираем «Запрос»;
- в поле «Ключ запроса» указывает тот параметр, который определили для подмены (в нашем случае utm_source).
- название переменной — любое (changeUrl).



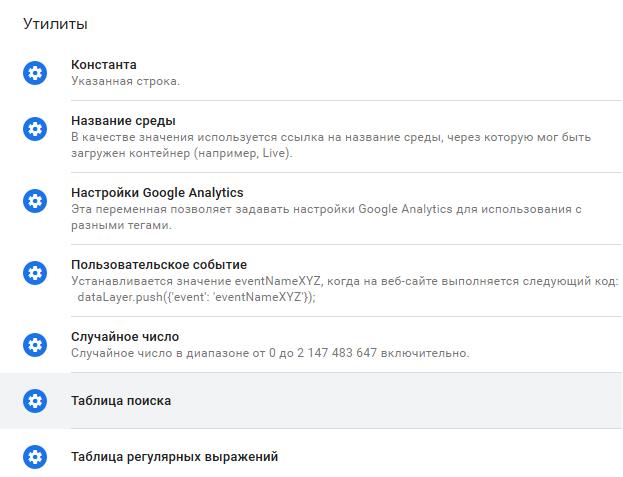
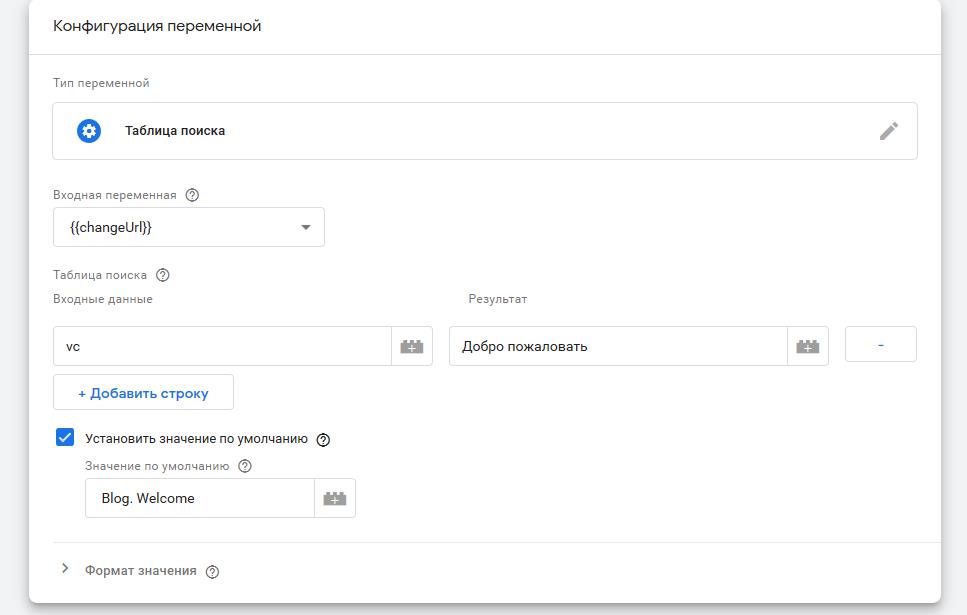
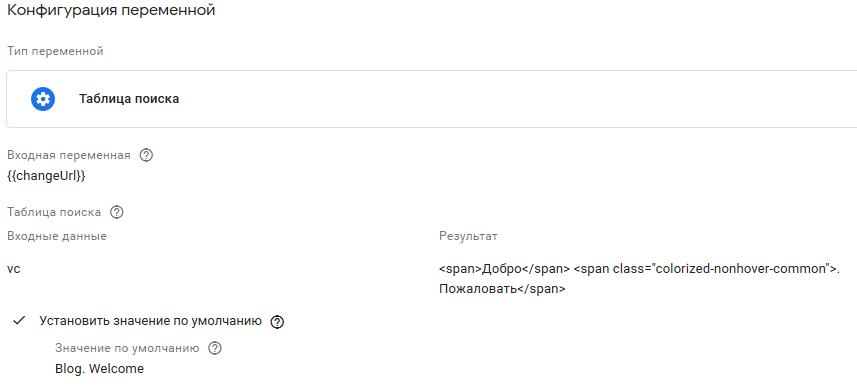
После этого необходимо создать еще одну пользовательскую переменную с типом «Таблица поиска» из раздела «Утилиты. Название может быть любое (у нас tablePoisk).

В качестве входной переменной выбираем раннее созданную: changeUrl. Для таблицы поиска добавляем строку, с помощью которой укажем, на что подменять контент. Для столбца «Входные данные» указываем значение параметра (в нашем случае это vc), а для столбца «Результат» — наш измененный заголовок.
Ставим чекбокс у поля «Установить значение по умолчанию». Это позволит выводить стандартный заголовок, в случае не обнаружения данных для подмены.

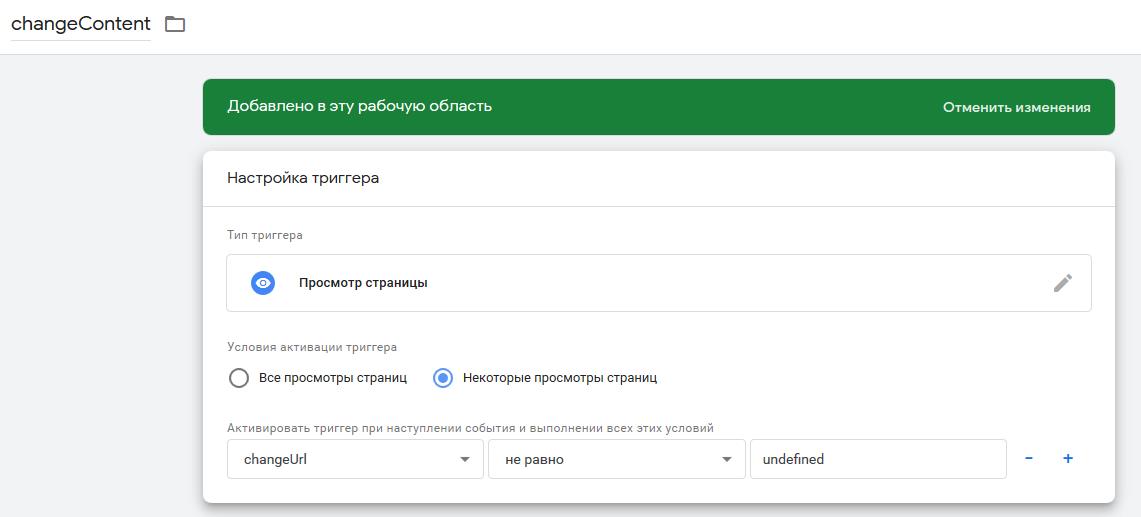
Третьим шагом будет являться создание триггера «Просмотр страницы», который будет активироваться по нашей метке.

В качестве условия активации триггера задаем changeUrl равно vc, либо же условие changeUrl не равно undefined (актуально, если используются подмены по разным меткам). То есть триггер активируется если:
- у него совпадает значение параметра;
- параметр определен (если в урле нет нужного параметра, то по умолчанию он принимает значение undefined — не определено).
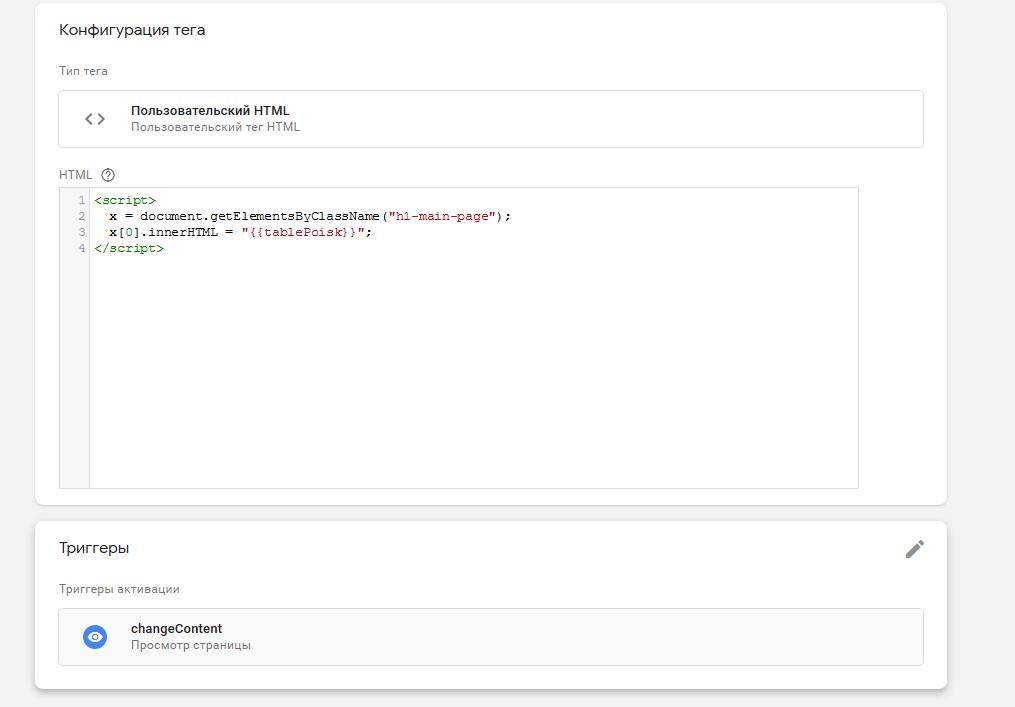
После этого создаем пользовательский HTML тег, который будет отвечать за подмену заголовка на странице.

Его содержимое будет зависеть от верстки контента. В нашем случае, тег h1 сверстан с использованием класса следующим образом:
<h1 class="h1-main-page">
<span>Blog</span>
<span class="colorized-nonhover-common">. Welcome</span>
</h1>
Поэтому скрипт подмены следующий:

Первым делом объявляем переменную со всеми элементами нашего класса:
x = document.getElementsByClassName("h1-main-page«);
К каждому найденному элементу можно обращаться по номеру индекса. Таким образом, мы для первого элемента подставляем значение пользовательской переменной.
x[0].innerHTML = «{{tablePoisk}}»;
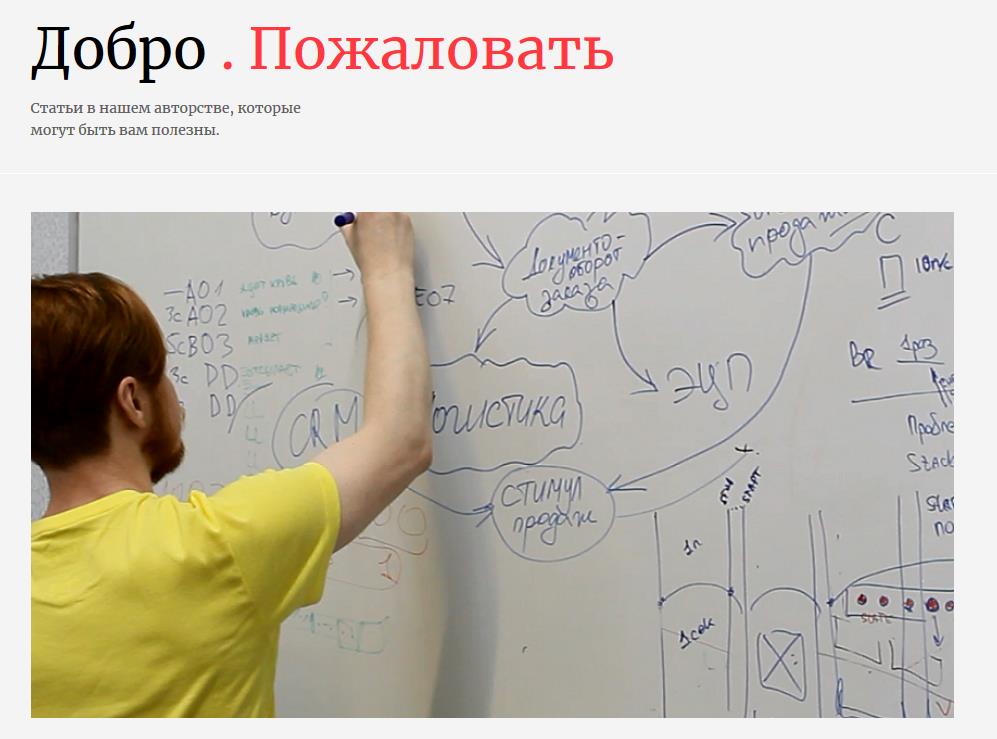
Вот что получилось в итоге:

Чтобы сохранить стили стандартного заголовка, в переменной tablePoisk укажем следующий html код в столбце «Результат»:

Применяем изменения:

Прочие варианты подмены
Если текст, который необходимо подменять, сверстан с использованием id, то можно воспользоваться следующей конструкцией:
document.getElementById("%id%").innerHTML="%tablevalue%", где id — идентификатор блока, а tablevalue — значение для подмены из таблицы.
Еще один вариант подмены — с использованием библиотеки JQuery:
jQuery(%tag%.%class%).html("%tablevalue%), где %tag% — html-тег, например p,h1,div, %class% — класс объекта, а tablevalue — значение для подмены из таблицы.
Вывод
Цель динамического контента — повышение эффективности визитов пользователей. Ее можно применять в разных направлениях: например при проведении рекламных кампаний и e-mail рассылок, или для отображения уникальных баннеров на сайте, заточенных под определенных пользователей.
С ее помощью можно настроить подмену текста под каждое уникальное объявление, тем самым конкретизировав коммерческое предложение под определенную целевую аудиторию.
Эти меры позволят улучшить вовлеченность пользователей — увеличить среднее время сеанса и глубину просмотров, а также снизить процент отказов.