Как настроить Google Tag Manager
Google Tag Manager — диспетчер тегов, который позволяет установить на сайт коды сторонних сервисов, например счетчики Яндекс Метрики, Google Analytics и др. Хранение всех тегов в одном месте очень удобно: это позволяет быстро изменять существующие данные или добавлять новые.
Установка Tag Manager на сайт
- Перейдите на сайт сервиса и авторизуйтесь.
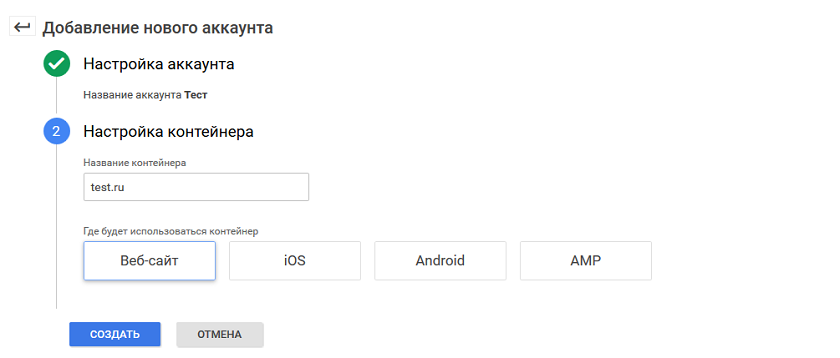
- Кликните по ссылке «Создать аккаунт», введите название аккаунта и контейнера. Кроме этого необходимо выбрать, где будет использоваться контейнер, и согласиться с условиями пользования.

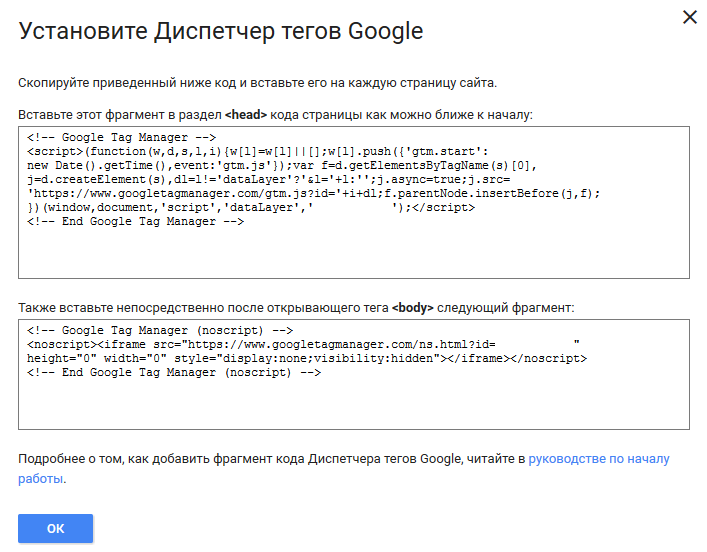
- После этого появится окошко с кодом, который необходимо установить на страницы сайта. Первую часть кода размещаем как можно ближе к началу тега <head>, второй фрагмент — после открывающего тега <body>.

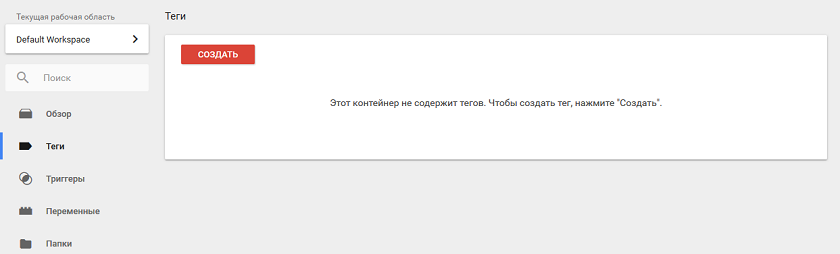
- Чтобы установить Google Analytics на сайт с помощью диспетчера тегов, необходимо выбрать раздел «Теги» и кликнуть создать.

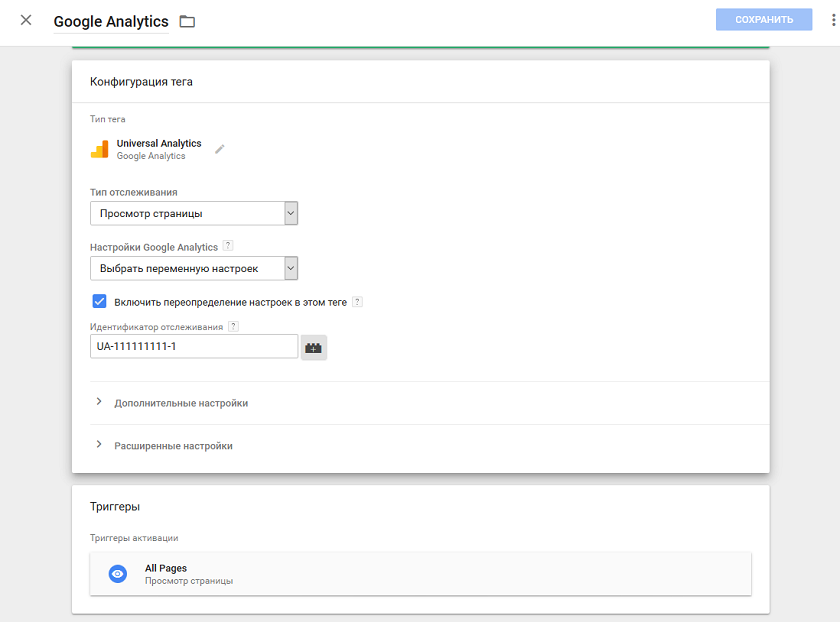
- Далее выбираем тип тега, тип отслеживания, включаем переопределение настроек и указываем идентификатор счетчика Google Analytics. В разделе «Триггеры» выбираем просмотр всех страниц.

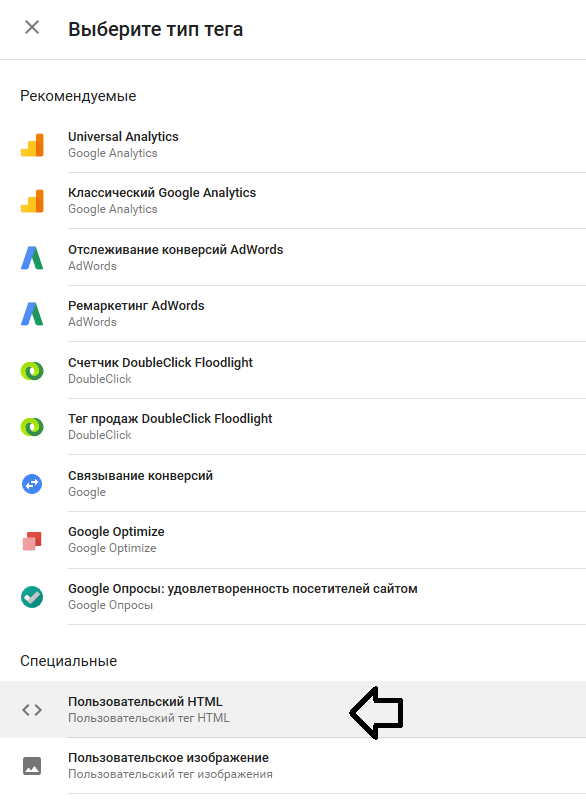
- Чтобы установить Яндекс.Метрику на сайт с помощью Tag Manager, нужно выбрать тип тега «Пользовательский HTML», поместить соответствующий код счетчика, взяв его из настроек Метрики, и выбрать триггер.

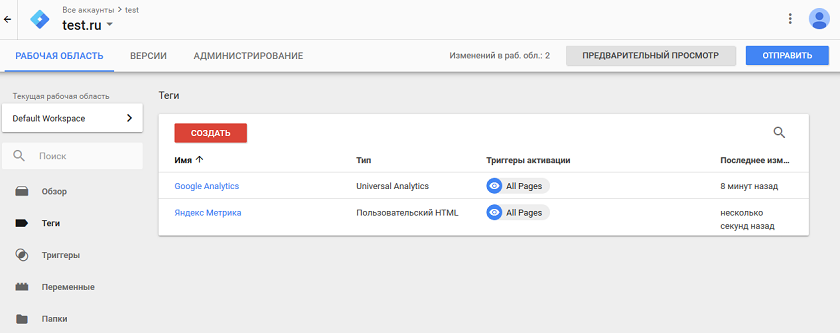
- В итоге мы настроили системы веб-аналитики с помощью сервиса Google Tag Manager.

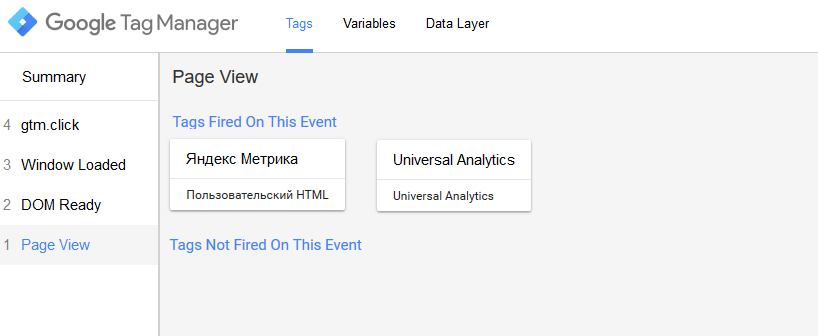
Чтобы убедиться в этом, можно кликнуть на «Предварительный просмотр», и открыть сайт. Внизу вы увидите окошко данного сервиса. В разделе «Tags» будет выведено два списка: теги, присутствующие на странице, и теги, отсутствующие на ней.

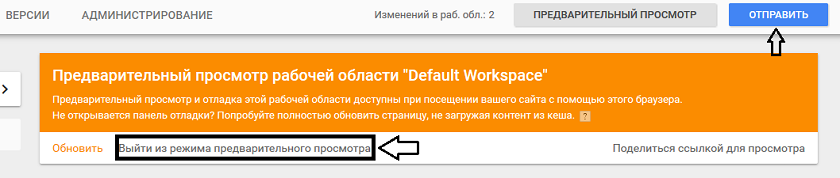
После этого надо выйти из режима предварительного просмотра и отправить изменения.

О том, как настроить цели в Google Tag Manager, можно прочитать в этой заметке.