Отслеживание видимости элементов и глубины скроллинга с помощью Google Tag Manager
Порой возникает потребность узнать данные о глубине скроллинга страниц на сайте либо получить статистику о доле пользователей, которые видели какой-то конкретный элемент на сайте (например, баннер, всплывающее окно или форма). Настроить аналитику по отслеживанию данных событий можно без технических специалистов с помощью Google Tag Manager.
Настройка отслеживания глубины скроллинга
Процент глубины прокрутки страницы это еще один поведенческий фактор, который позволяет определить степень вовлеченности пользователей на сайте. Благодаря ему мы можем получить данные о том, дошел ли посетитель до нужной информации.
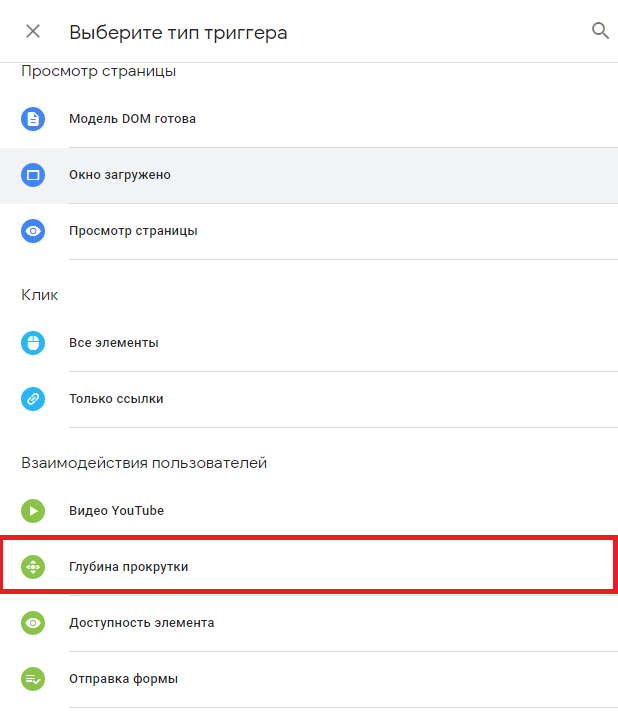
Чтобы его настроить, необходимо добавить триггер с типом «Глубина прокрутки».

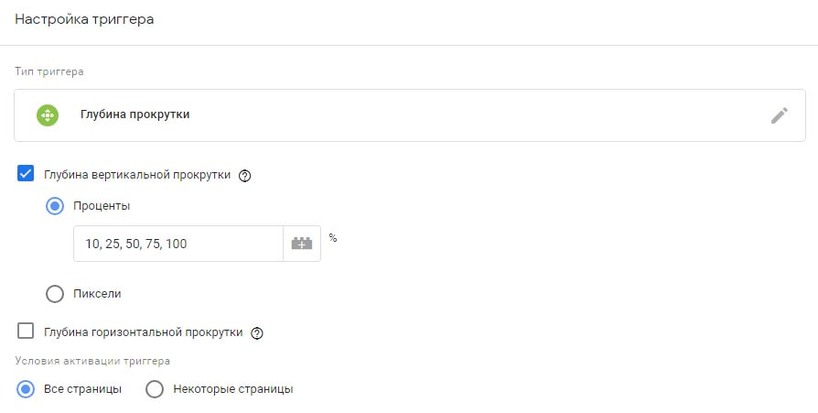
Далее указываем через запятую интересующие нас значения уровня скроллинга, и задаем условия активации триггера.

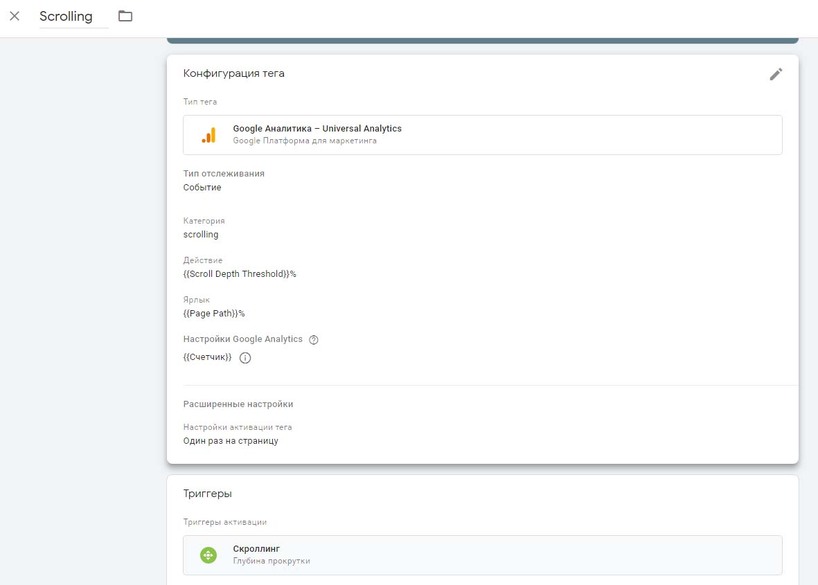
После создания триггера добавляем тег, который будет фиксировать данные события.

Как проверить отслеживание событий, мы рассказывали раньше.
Настройка отслеживания видимости элементов
Реализация отслеживания видимости в GTM появилась совсем недавно. Данная функция весьма полезна для определения взаимодействия пользователя с сайтом и представления о том, какие элементы остаются без внимания.
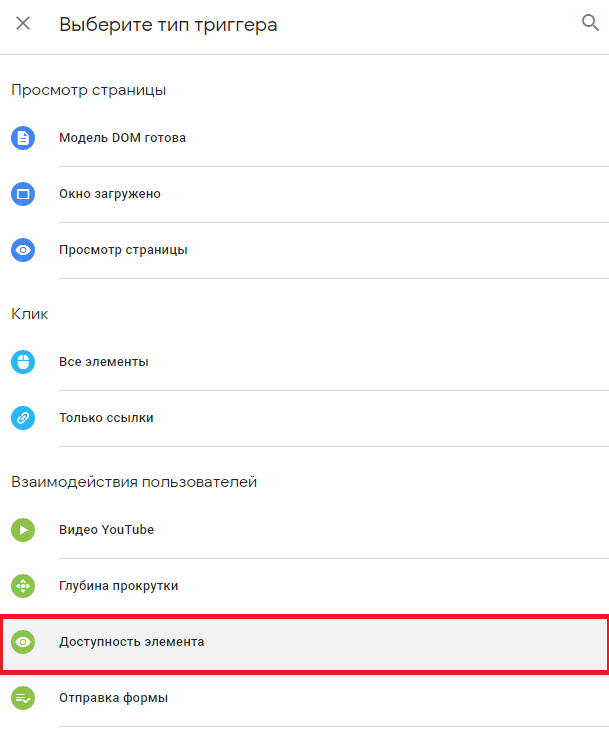
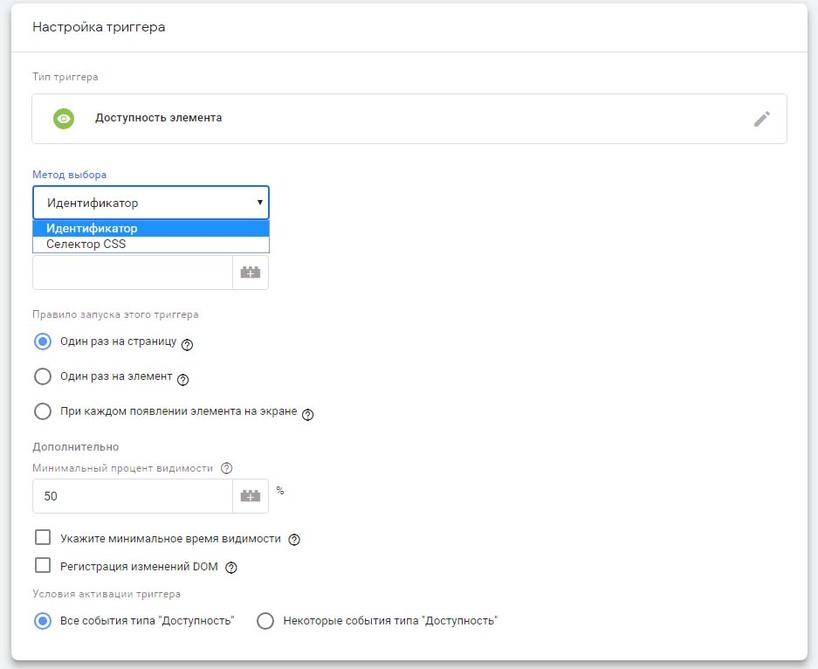
Для настройки необходимо создать триггер «Доступность элемента»

Определять элемент можно с помощью идентификатора, либо с помощью селектора CSS.

В правилах запуска триггера можно выбрать три варианта:
- один раз на страницу (отслеживается только один раз, несмотря на то, что пользователь может увидеть несколько заданных блоков на странице);
- один раз на элемент (триггер будет срабатывать только один раз для каждого элемента, несмотря на то, что в зоне видимости эти элементы с заданными ID могут оказаться несколько раз);
- при каждом появлении элемента (отслеживание будет происходить всегда, когда элемент будет появляться в зоне видимости).
Кроме данных настроек имеются дополнительные опции:
- минимальный процент видимости;
- минимальное время видимости;
- регистрация изменений DOM.
После добавление триггера необходимо настроить тег по аналогии с предыдущим примером и не забываем проверять корректность отслеживания.