Правильное оформление форм на сайте
Правильно составленная форма оформления заказа поможет не спугнуть посетителя на завершающем этапе конверсии. Слишком долгое, сложное или непонятное её оформление, как правило, приводит к отказу от покупки. В таком случае все затраты на привлечение посетителей становятся напрасными — именно поэтому форму оформления заказа очень важно сделать правильно. В этом вам поможет наш список правил.
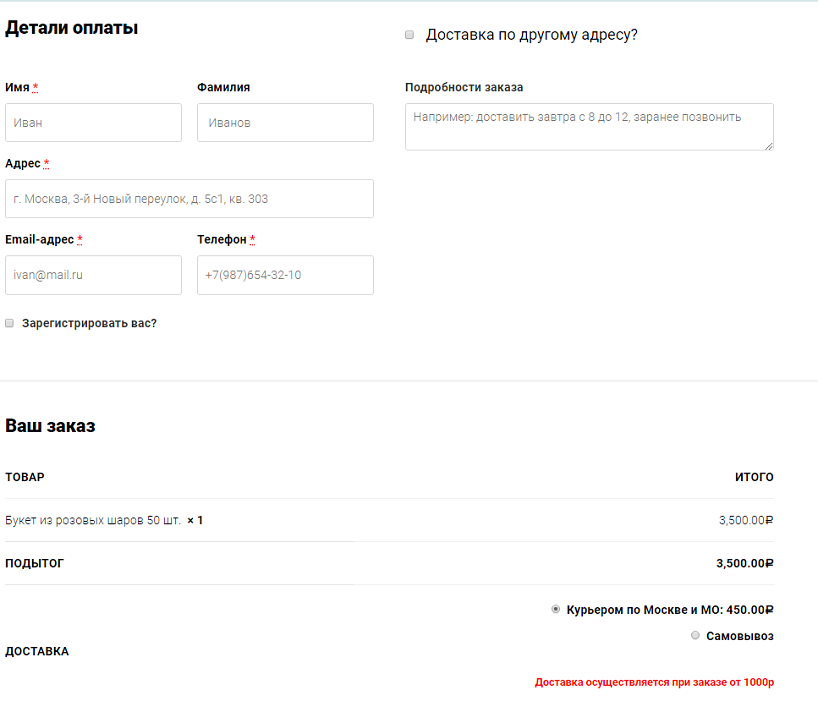
Создавайте простые формы
Важно, чтобы оформление заказа не отпугивало посетителя. В первую очередь, не нужно делать её сложной и/или долгой. Постарайтесь собирать только самую необходимую информацию.

Обеспечьте правильный ввод данных
Во-первых, используйте подсказки. Банальное «Иванов Иван Иванович» в поле для ввода ФИО подсказывает пользователю о том, что необходимо прописывать инициалы полностью, избегая формулировок вида «Иванов И.И.». Поля ввода номера телефона обязательно должны иметь маску.
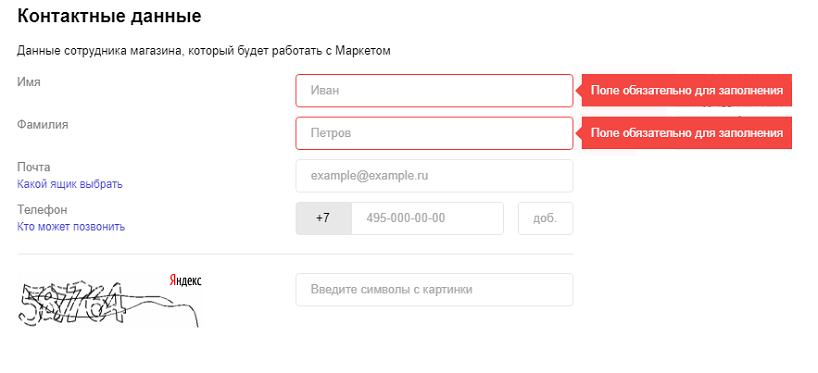
Хорошим тоном является также подсветка ошибок при вводе. При отправлении форма должна проходить валидацию — если данные введены неверно, форма не отправляется на сервер, а пользователю показывается соответствующее сообщение. Ситуация, если форму можно отправить, заполнив её как угодно, является ошибкой.

Сохраняйте введенные данные
Бывают ситуации, когда допущенная в начале формы ошибка тянется на протяжении всего оформления. И когда пользователь нажимает заветное «Подтвердить заказ» страница обновляется, данные сбрасываются, выводится сообщение об ошибке и необходимо заполнять все заново. Это натуральное издевательство над своими клиентами и, по совместительству, лучший способ их отпугнуть.
Лучшим решением будет сохранять не только информацию, введенную в правильном формате, а вообще всю. Поля с ошибками можно просто выделить каким-либо образом. Это поможет избежать повторения неверного ввода.
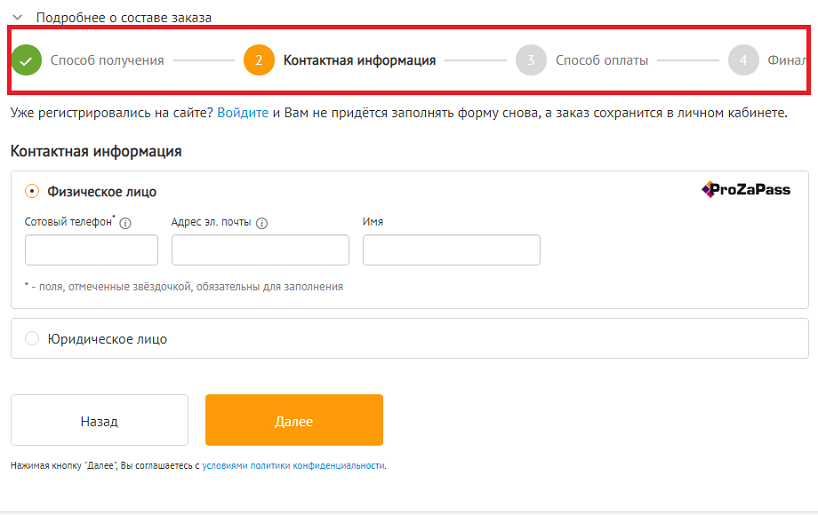
Наглядность хода оформления
Посетитель должен всегда знать, сколько шагов до конца оформления ему предстоит пройти, в этом поможет визуализация. Оптимальным является значение в 3-4 этапа, сгруппированные по логическому принципу. Например, первый этап — общая информация о заказчике (ФИО, номер телефона и так далее), второй — адрес доставки, третий — выбор способа оплаты и четвертый — проверка информации и подтверждение сделки.

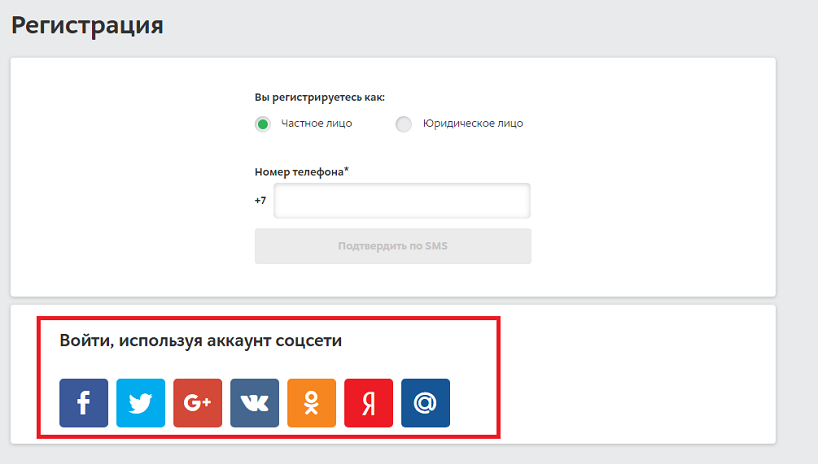
Отсутствие регистрации
Оформление заказа должно быть доступно и для незарегистрированных пользователей, потому что регистрация — это ещё один дополнительный шаг в цепочке конверсии, а чем эта цепочка длиннее, тем меньше вероятность, что клиент дойдет до финала.
Если вы все же решились добавить этот шаг, то сделайте его максимально простым и быстрым. Хороший пример — регистрация в один клик, например, через социальные сети.

Реализация защиты от спама
Самый популярный вариант — ввод капчи. С первого взгляда это хороший вариант, но исследования в области маркетинга показывают, что в реальности это отпугивает клиентов. На данный момент есть множество технологических решений, например «невидимые капчи», которые позволяют отсекать спам-ботов без непосредственных усилий пользователей.
Защита персональных данных
Ссылки на Пользовательское соглашение и Правила обработки персональных данных на данный момент необходимы в соответствии с ФЗ 152, а их отсутствие карается наложением штрафа на владельцев сайта. Да и современный пользователь становится в этом плане всё более осторожен. Поэтому ссылки на соответствующие документы должны однозначно присутствовать при оформлении формы, в противном случае к вашему ресурсу может возникнуть недоверие.
Правила оформления форм обратной связи
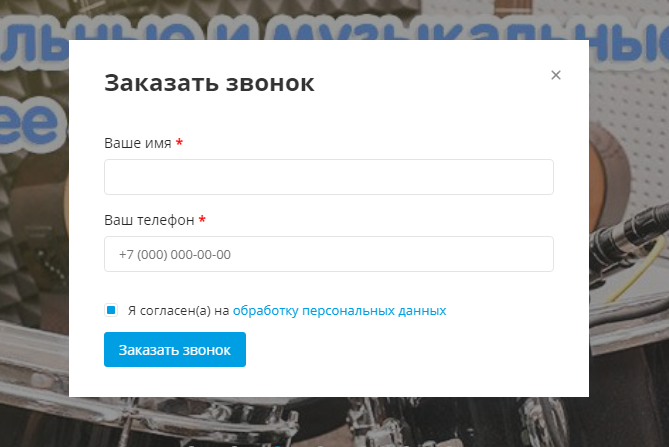
Стоит подчеркнуть, что все описанные выше правила относятся и к формам обратной связи — «Заказать звонок», «Купить в 1 клик», «Получить консультацию» и так далее. Однако тут присутствует также своя специфика:
- Следует избегать самостоятельно всплывающих форм. Кроме негативного пользовательского опыта они практически ничего не приносят. Это относится как к классическим поп-апам, там и к онлайн-консультанту.
- Никакой анимации. Прыгающие по экрану, мигающие и ярко сигналящие формы мешают воспринимать информацию на самой странице.
- Форма должна иметь собственный заголовок, поля должны быть подписаны. Пользователь всегда должен видеть, на что он подписывается и что заполняет. Необходимо также помечать звездочкой поля, обязательные для заполнения.

Вывод
Создание формы оформления заказа и форм обратной связи содержит в себе множество подводных камней, которые необходимо избегать. Для того чтобы не препятствовать пользователю совершить конверсию, пользуйтесь описанными выше правилами.