Хлебные крошки
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.

Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
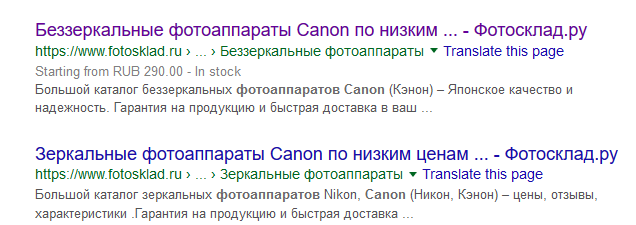
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
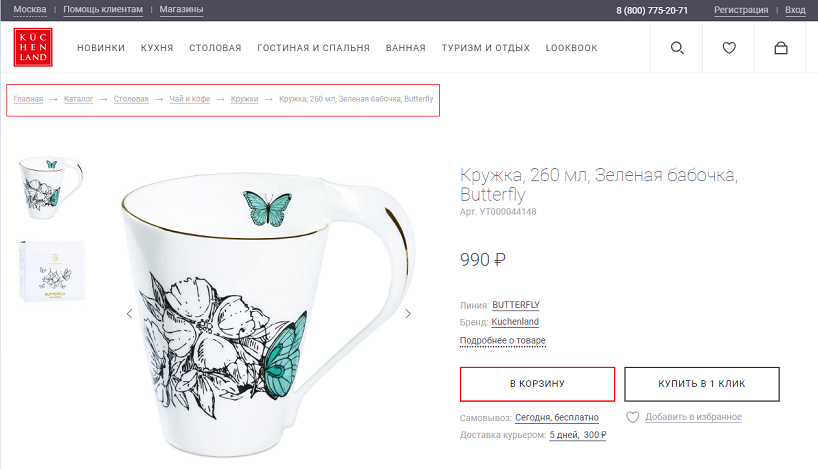
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок "Главная > Каталог > Столовая > Чай и кофе":
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/stolovaya/">
<span itemprop="name">Столовая</span></a>
<meta itemprop="position" content="3″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/stolovaya/chay-i-kofe/">
<span itemprop="name">Чай и кофе</span></a>
<meta itemprop="position" content="4″ />
</li>
</ol>
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop="item" — для разметки ссылки;
- itemprop="name"> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop="position" content="%number%" />, который определяет позицию элемента в навигационной цепочке.
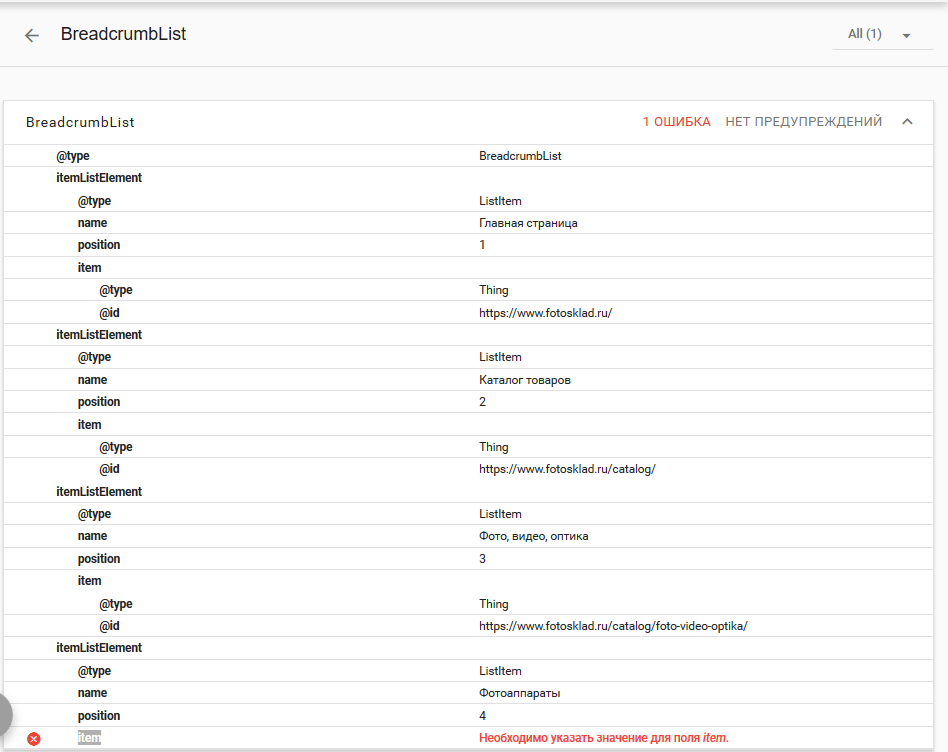
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop="item" у последнего элемента хлебной крошки. Это возникает из-за отсутствия ссылки у данного элемента.

Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.

Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.